|
|
|
По умолчанию фильтр работает либо со всеми товарами из инфоблока, либо с товарами из какого-то раздела. Иногда нужно фильтровать не по всем товарам, а по каким-то определенным, т.е. нужно задать свои критерии для отбора. Например:
Реализуется это очень легко. У компонента фильтра есть параметр FILTER_NAME, в него нужно передать название переменной, обычно это arrFilter, в которую фильтр сохранит сгенерированный массив-фильтр для функции CIBlockElement::GetList. Обычно этот массив передается в компонент bitrix:catalog.section или bitrix:news.list, у которых тоже есть параметр FILTER_NAME. Но если мы перед вызовом компонента фильтра зададим какие-то критерии в переменной arrFilter, то фильтр их учтет, и будет фильтровать товары с учетом этих критерий. В общем случае это будет выглядеть так: global $arrFilter; $arrFilter = array( /*параметры*/ ); /* например, зададим отбор по строковому свойству с кодом BRAND $arrFilter = array( "PROPERTY_BRAND" => "samsung" ); отбор по товарам с установленным чекбоксом "Распродажа" $arrFilter = array( "PROPERTY_SALES" => 1 ); отбор по товарам отобранным компонентом поиска $arrFilter = array( "=ID" => $arElements, //arElements - массив с ID найденных товаров ); */ $APPLICATION->IncludeComponent( "kombox:filter", "", Array( ... "FILTER_NAME" => 'arrFilter', ... ), false ); $APPLICATION->IncludeComponent( "bitrix:catalog.section", ".default", array( ... "FILTER_NAME" => "arrFilter", ... ) );
На странице поиска остановлюсь немного подробнее. Общий принцип тот же, но есть несколько моментов. Для правильной работы, версия фильтра должна быть не меньше, чем 2.5.11. Буду рассматривать на примере стандартного магазина. Шаблон каталога уже скопирован в шаблон сайта. Поиск по товарам происходит на странице http://site.ru/catalog/?q=футболка, шаблон этой странице находится в шаблоне каталога в файле search.php. В этом файле подключается компонент bitrix:catalog.search, который находится тут же, в папке bitrix, смотрим что там. А там если кратко, то такой код: $arElements = $APPLICATION->IncludeComponent(
"bitrix:search.page",
".default",
Array(
/*параметры*/
),
$component,
array('HIDE_ICONS' => 'Y')
);
if (!empty($arElements) && is_array($arElements))
{
global $searchFilter;
$searchFilter = array(
"=ID" => $arElements,
);
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
".default",
array(
/*параметры*/
),
$arResult["THEME_COMPONENT"],
array('HIDE_ICONS' => 'Y')
);
}
elseif (is_array($arElements))
{
echo GetMessage("CT_BCSE_NOT_FOUND");
}
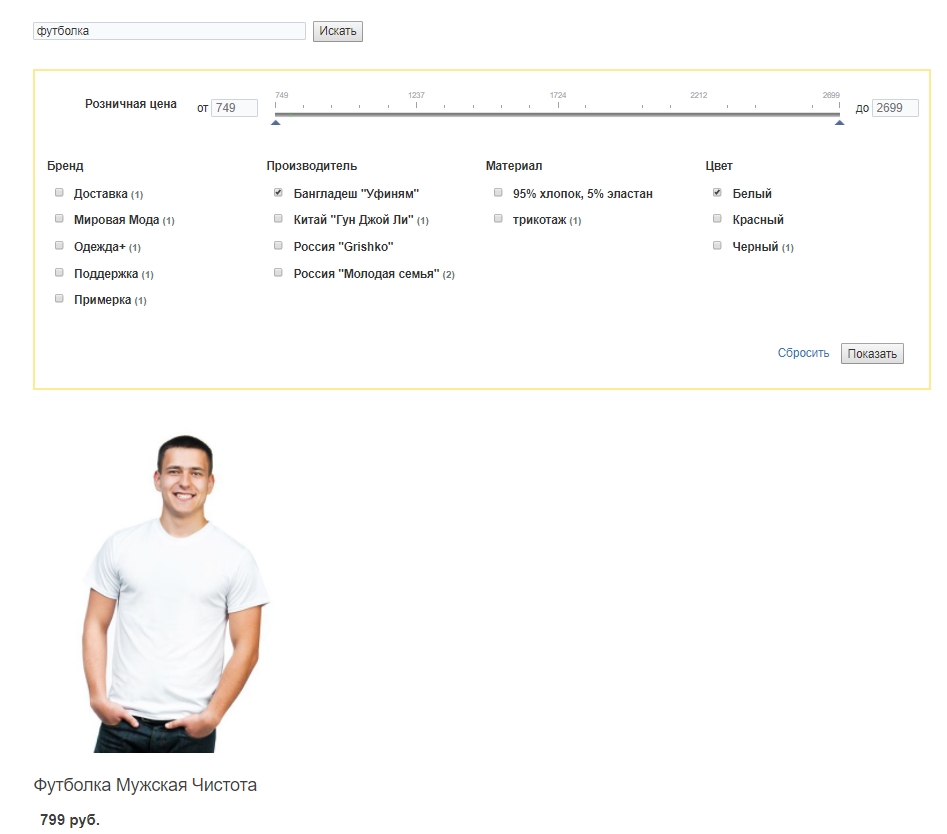
Вот перед компонентом bitrix:catalog.section мы и будем вставлять фильтр. Все стандартно, но есть несколько моментов, параметры SECTION_ID и SECTION_CODE задавать не нужно, т.к. фильтр должен работать по всему каталогу. Нужно задать параметр PAGE_URL, чтобы фильтр работал именно со страницей поиска и не сбрасывал параметр q. Вот, что в итоге получилось:
Поиск футболки с фильтром по производителю и цвету. Если фильтр работает в режиме ЧПУ, то для поиска, нужно будет еще внести правки в шаблон формы поиска. Дело в том, что по умолчанию форма поиска отправляет запрос на текущий url, и если фильтр установлен, то при новом поисковом запросе, он не будет сброшен. Поэтому идем в шаблон формы поиска, если нужно, то копируем ее в шаблон сайта, находим там тег формы. У меня он был таким: Нужно прописать абсолютный url к странице поиска. В итоге код должен стать таким: <form action="<?=SITE_DIR?>catalog/" method="get">Все, теперь фильтр будет работать на странице поиска в ЧПУ режиме. Как менять представление, подсказку, сортировку, количество выводимых значений у свойств? | Описание курса | Фильтр на странице поиска |