|
|
|
Содержание
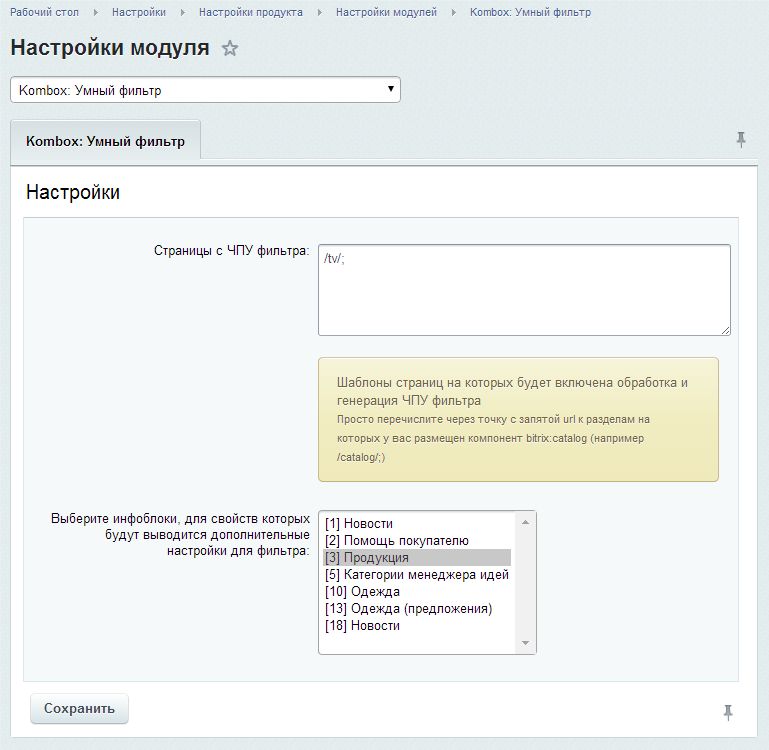
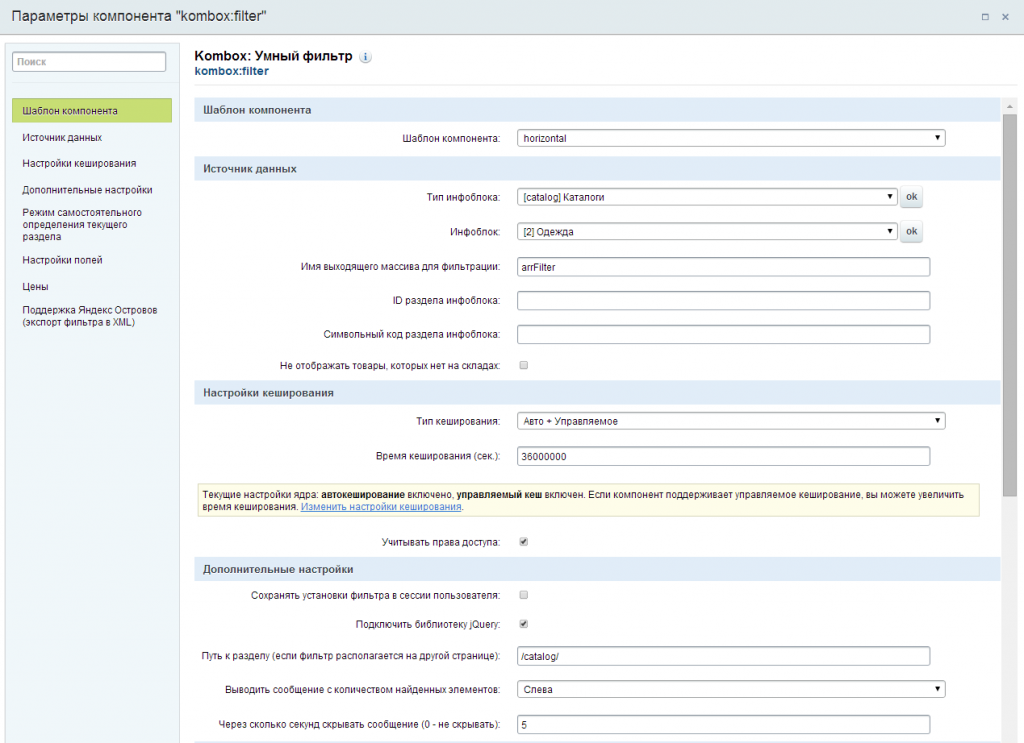
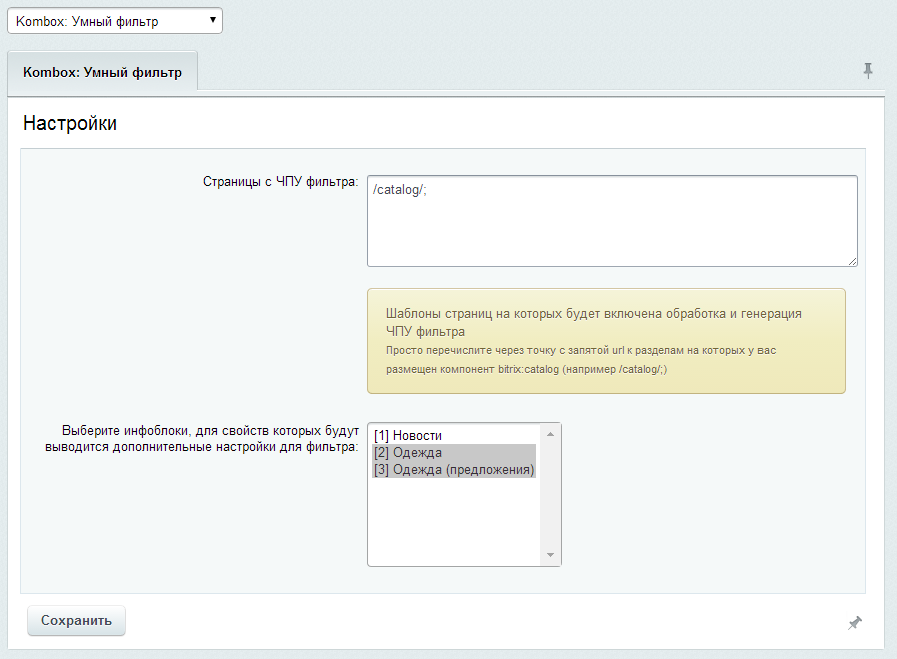
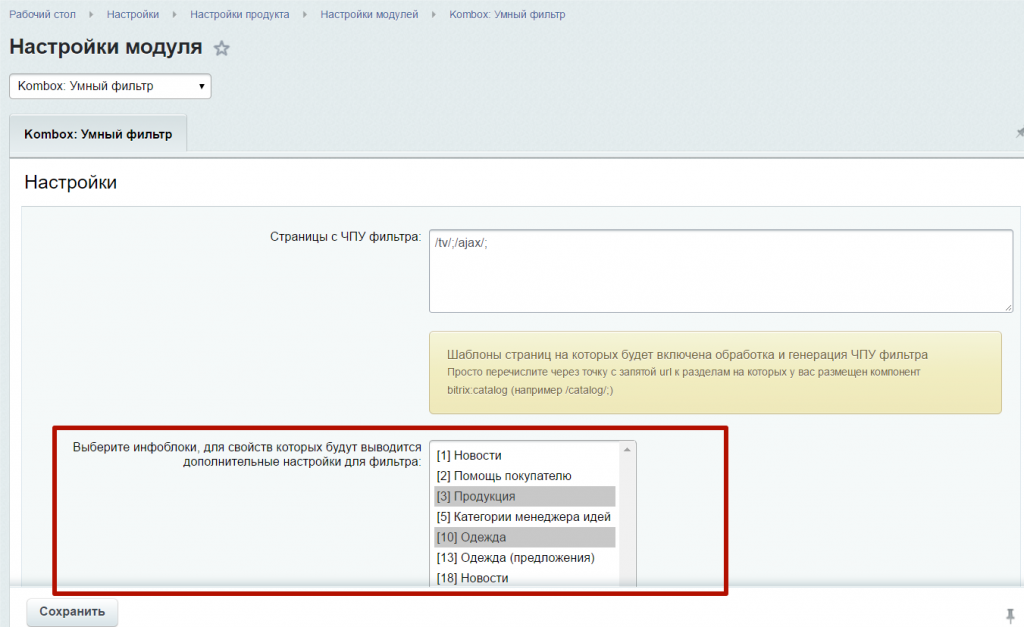
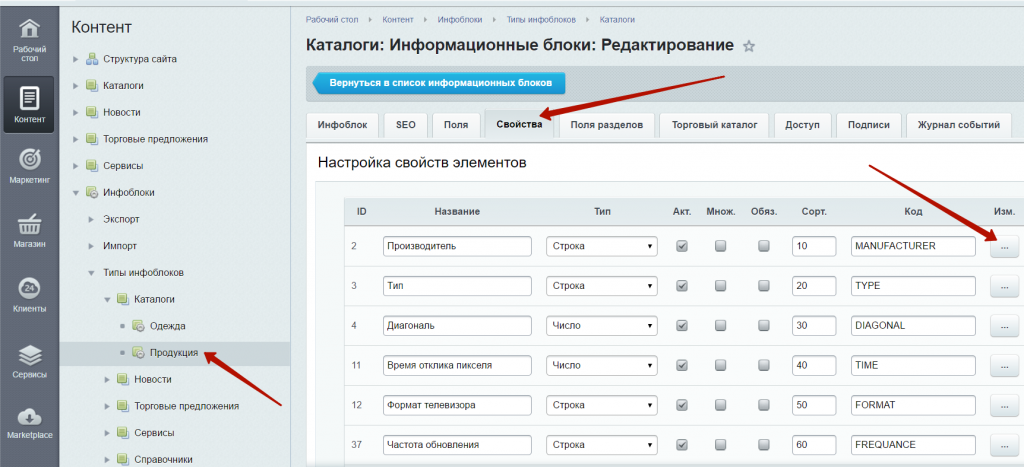
Настройки модуляСтраница с настройками модуля выглядит следующим образом:
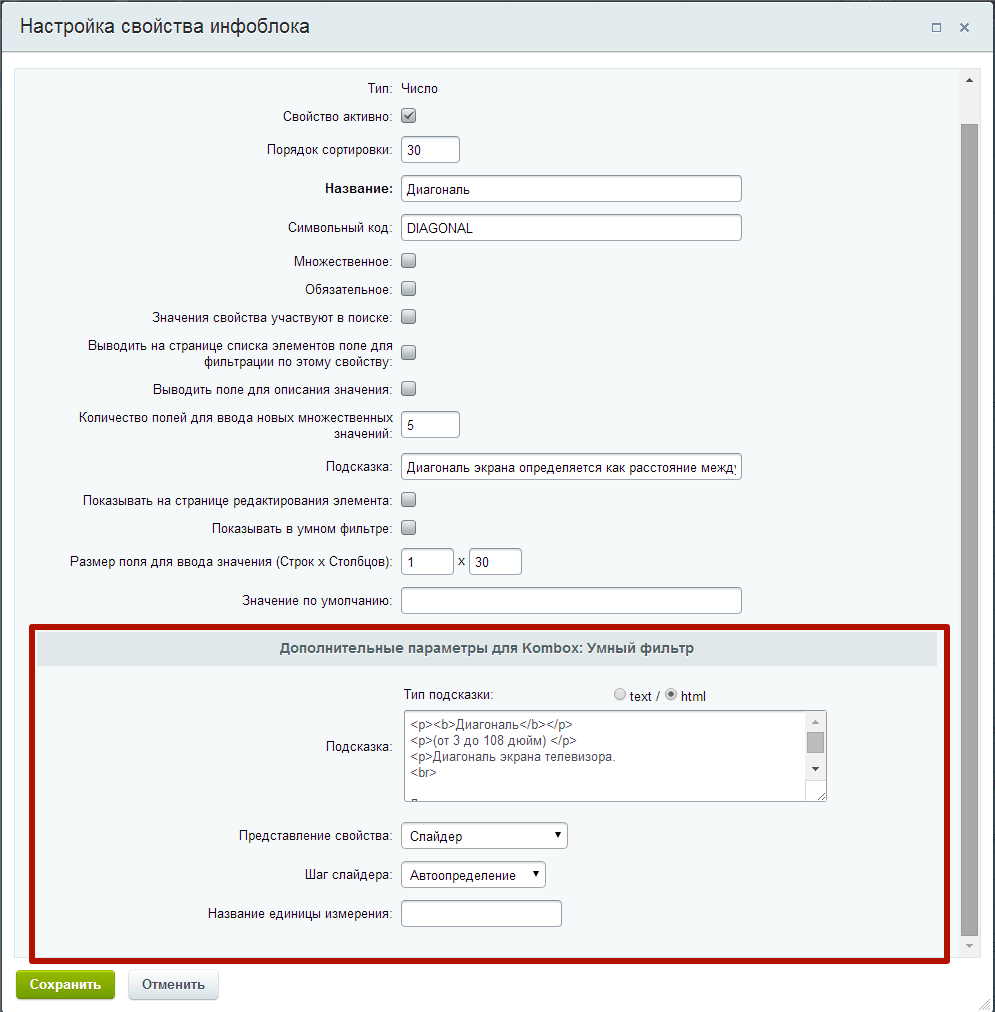
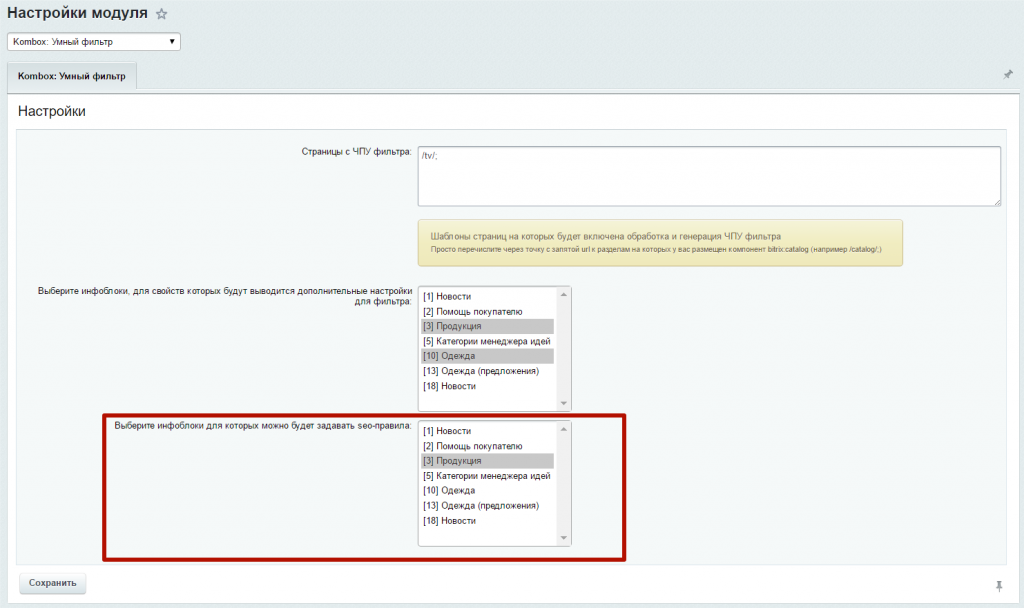
В настройках есть два параметра: Страницы с ЧПУ фильтра - шаблоны страниц на которых будет включена обработка и генерация ЧПУ фильтра. В этом параметры следует указать url от корня сайта к тем разделам сайта, в которых фильтр будет работать в режиме ЧПУ (если таких разделов несколько, то следует их перечислить через точку с запятой). Выберите инфоблоки, для свойств которых будут выводится дополнительные настройки для фильтра - в этом параметре следует указать инфоблоки, для свойств которых будут выводится дополнительные настройки фильтра (чтобы выбрать несколько инфоблоков, выделяйте их с зажатой клавишей Ctrl). Для свойств выбранных инфоблоков форма настроек будет выглядет вот так:
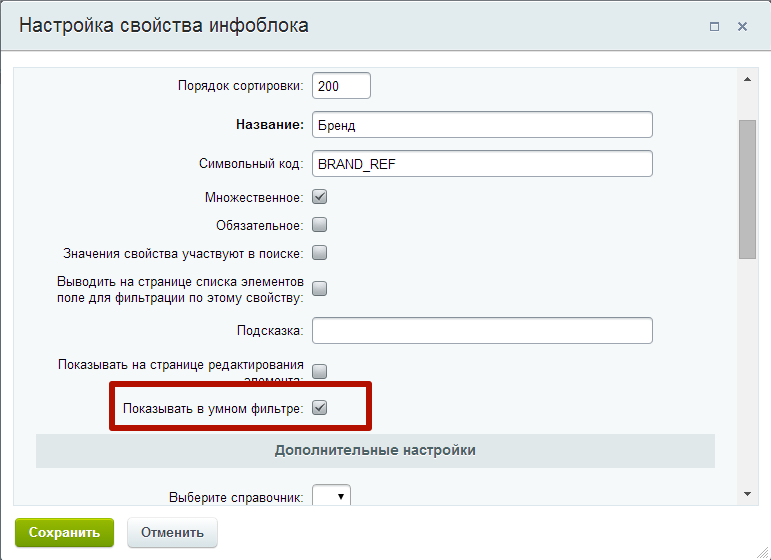
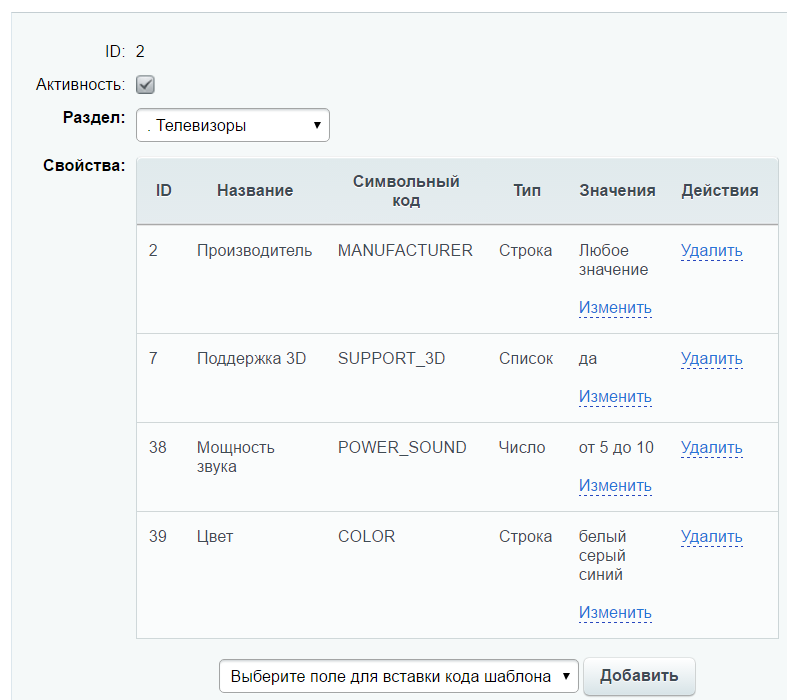
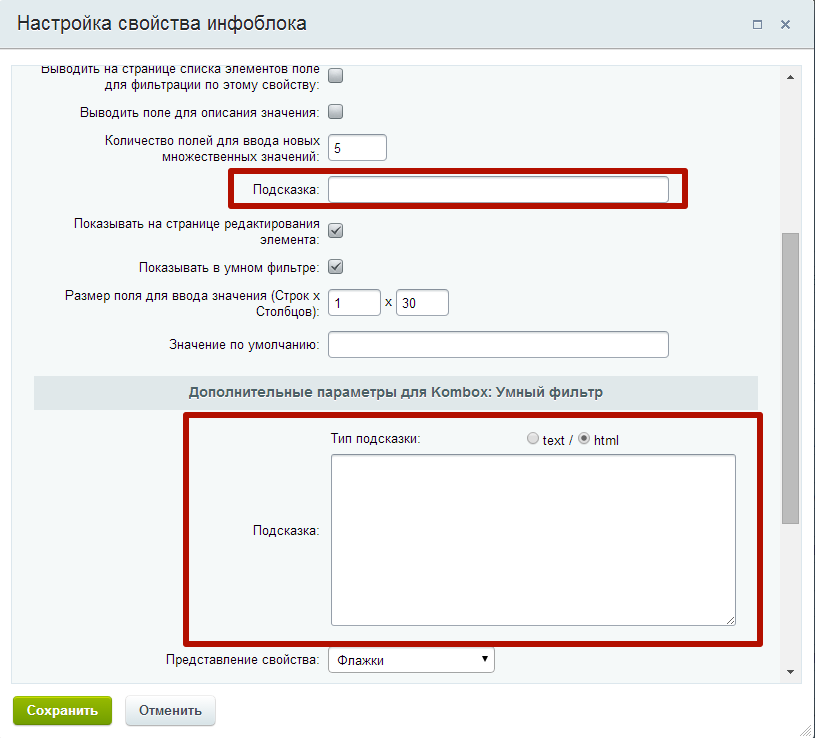
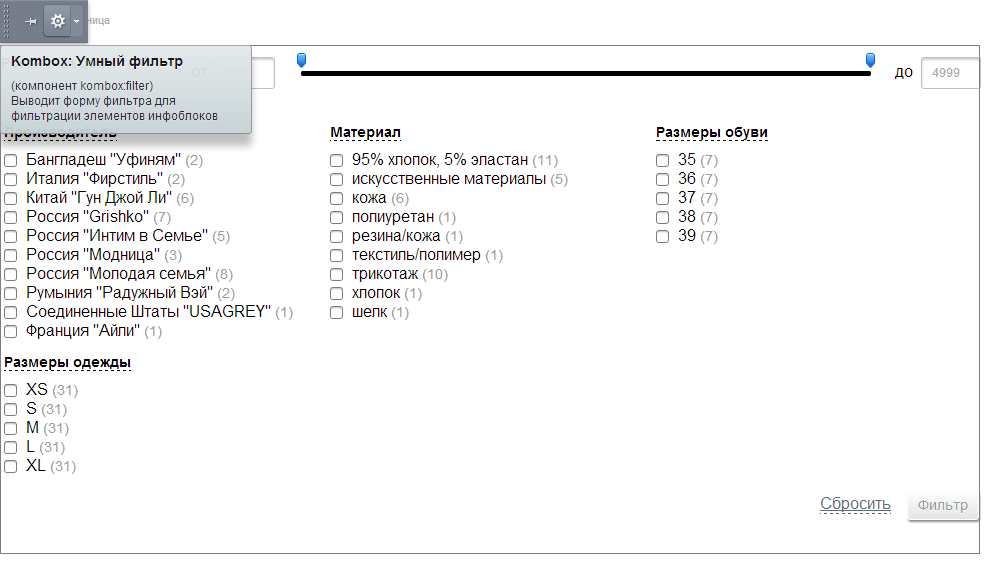
Чтобы открыть окно настроек свойства инфоблока, перейдите в настройки нужного вам инфоблока, откройте вкладку Свойства и кликнете по кнопке Описание компонентаКомпонент подготавливает фильтр для выборки из инфоблока и выводит форму фильтра для фильтрации элементов. Компонент должен подключаться перед компонентом вывода элементов каталога, иначе список элементов фильтроваться не будет. Компонент содержит четыре шаблона: .default, horizontal, bitronic-vertical, bitronic-horizontal. В визуальном редакторе компонент расположен по пути Контент > Каталог > Kombox: Умный фильтр.
Иконка компонента имеет вид: $APPLICATION->IncludeComponent(
"kombox:filter",
"horizontal",
array(
"IBLOCK_TYPE" => "catalog",
"IBLOCK_ID" => "3",
"FILTER_NAME" => "f",
"SECTION_ID" => "19",
"SECTION_CODE" => "",
"HIDE_NOT_AVAILABLE" => "N",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000",
"CACHE_GROUPS" => "Y",
"SAVE_IN_SESSION" => "N",
"PAGER_PARAMS_NAME" => "arrPager",
"INCLUDE_JQUERY" => "N",
"PAGE_URL" => "/tv/",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "0",
"IS_SEF" => "N",
"CLOSED_PROPERTY_CODE" => array(
0 => "HDD",
1 => "MEMORY",
2 => "PROCESSOR",
3 => "PROCESSOR_FREQUANCE",
4 => "BLUETOOTH",
5 => "LED",
6 => "WIFI",
7 => "SMART_TV",
8 => "USB",
9 => "SUPPORT_3D",
10 => "WEIGHT",
11 => "TIME2",
12 => "SUPPORT_3D",
13 => "",
),
"CLOSED_OFFERS_PROPERTY_CODE" => array(
0 => "",
1 => "",
),
"SORT" => "N",
"FIELDS" => array(
0 => "SECTIONS",
1 => "STORES",
2 => "QUANTITY",
3 => "AVAILABLE",
),
"TOP_DEPTH_LEVEL" => "0",
"PRICE_CODE" => array(
0 => "BASE",
),
"CONVERT_CURRENCY" => "Y",
"CURRENCY_ID" => "RUB",
"XML_EXPORT" => "Y",
"SECTION_TITLE" => "NAME",
"SECTION_DESCRIPTION" => "DESCRIPTION",
"COLUMNS" => "4",
"STORES_ID" => array(
)
),
false
);
Пример подключения в шаблоне компонента bitrix:catalog $APPLICATION->IncludeComponent(
"kombox:filter",
"", //шаблон - .default (можно указать horizontal, bitronic_vertical или bitronic_horizontal)
array(
"IBLOCK_TYPE" => $arParams["IBLOCK_TYPE"],
"IBLOCK_ID" => $arParams["IBLOCK_ID"],
"FILTER_NAME" => $arParams["FILTER_NAME"],
"SECTION_ID" => $arResult["VARIABLES"]["SECTION_ID"],
"SECTION_CODE" => $arResult["VARIABLES"]["SECTION_CODE"],
"HIDE_NOT_AVAILABLE" => $arParams["HIDE_NOT_AVAILABLE"],
"CACHE_TYPE" => $arParams["CACHE_TYPE"],
"CACHE_TIME" => $arParams["CACHE_TIME"],
"CACHE_GROUPS" => $arParams["CACHE_GROUPS"],
"SAVE_IN_SESSION" => "N",
"INCLUDE_JQUERY" => "Y",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "0",
"IS_SEF" => "N",
"CLOSED_PROPERTY_CODE" => array(),
"CLOSED_OFFERS_PROPERTY_CODE" => array(),
"SORT" => "N",
"FIELDS" => array(),
"PRICE_CODE" => $arParams["PRICE_CODE"],
"CONVERT_CURRENCY" => $arParams["CONVERT_CURRENCY"],
"CURRENCY_ID" => $arParams["CURRENCY_ID"],
"XML_EXPORT" => "Y",
"SECTION_TITLE" => "NAME",
"SECTION_DESCRIPTION" => "DESCRIPTION"
"PAGER_PARAMS_NAME" => $arParams["PAGER_PARAMS_NAME"]
),
false
);
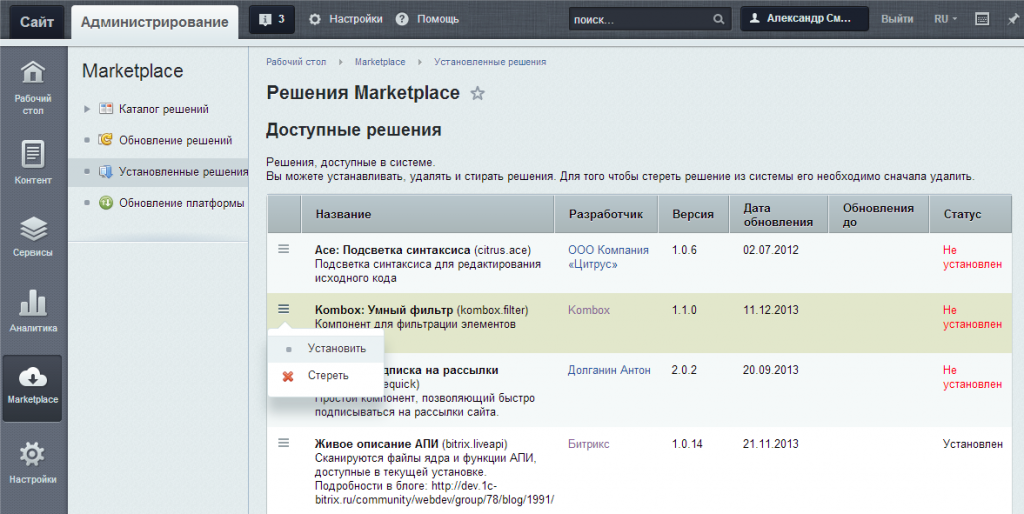
УстановкаУстановка модуля из MarketplaceУстановка модуля осуществляется в соответствие с документацией по установке и настройке типовых решений из Битрикс Маркетплейс
После установки появиться компонент (Контент –> Каталог -> Kombox: Умный фильтр).
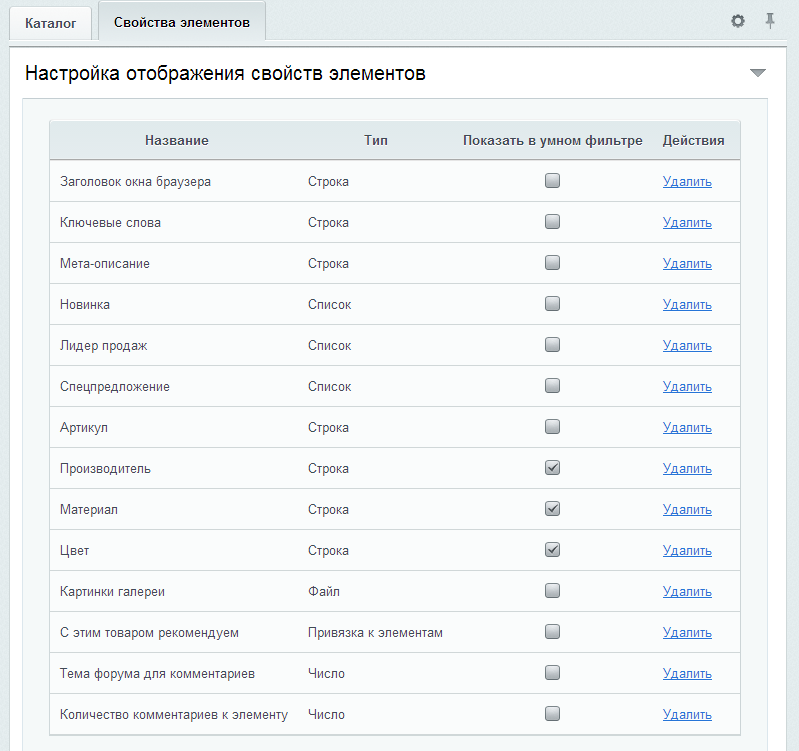
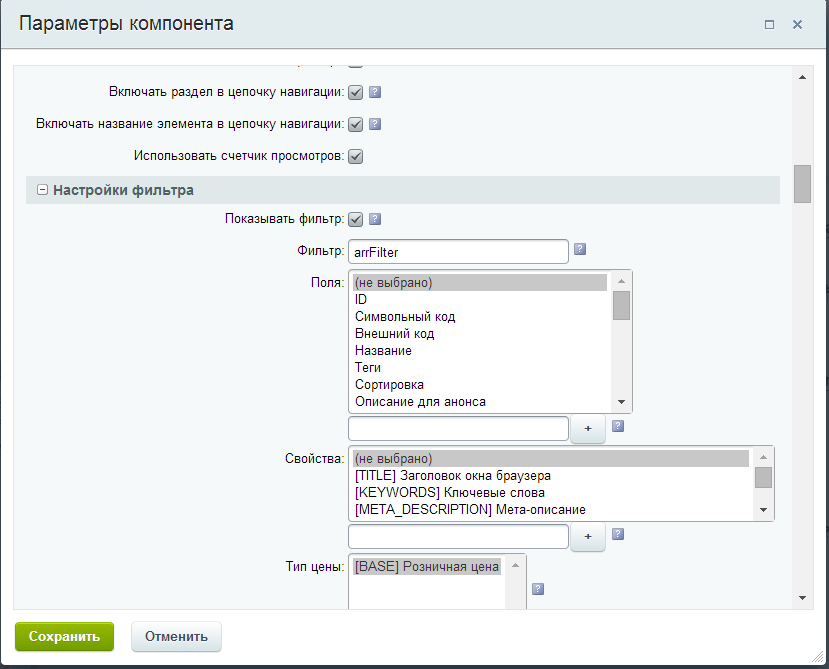
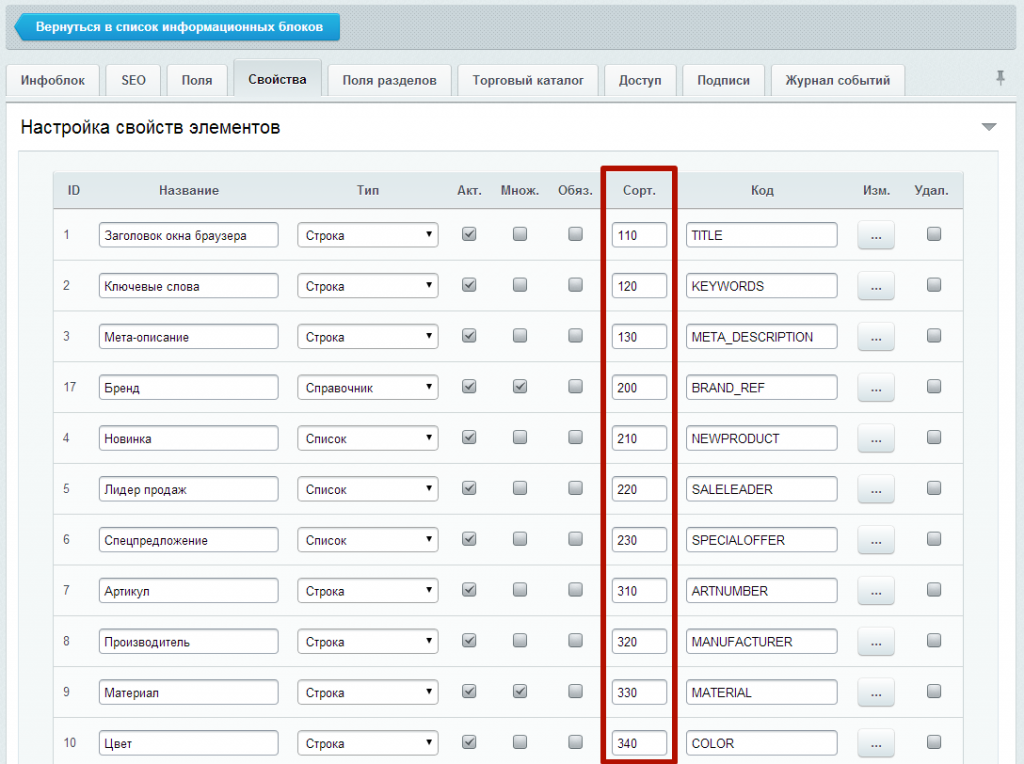
Настройка свойствПредварительно следует настроить отображение необходимых свойств в умном фильтре. Если инфоблок является торговым каталогом, то свойства можно добавить в через радел Магазин административного раздела, заходим в нужный инфоблок и выбираем пункт меню Настройки каталога. На вкладке Свойства элементов следует у нужных свойств отметить галочку Показать в умном фильтре. В результате должно получится например так:
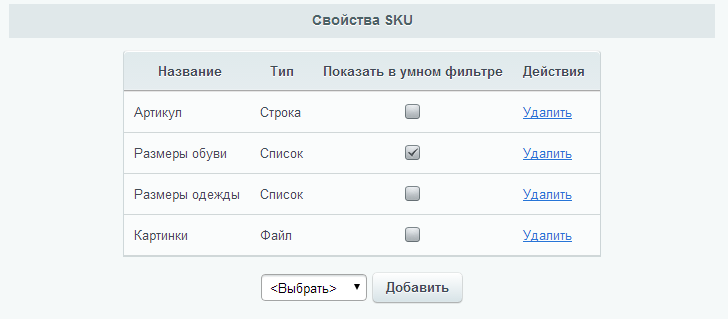
Если необходимо здесь же настраиваем свойства SKU.
Если инфоблок не является торговым каталогом, то чтобы свойство отображалась в фильтре следует отметить галочку Показывать в умном фильтре.
Теперь нам необходимо разместить компонент фильтра (kombox:filter). Здесь возможны варианты:
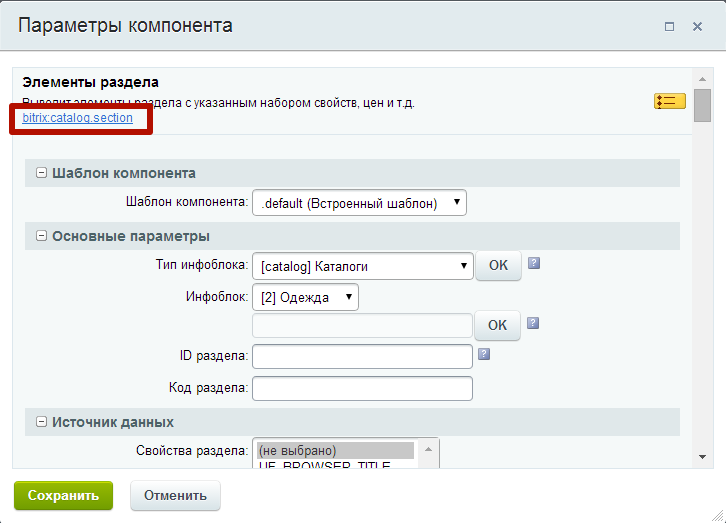
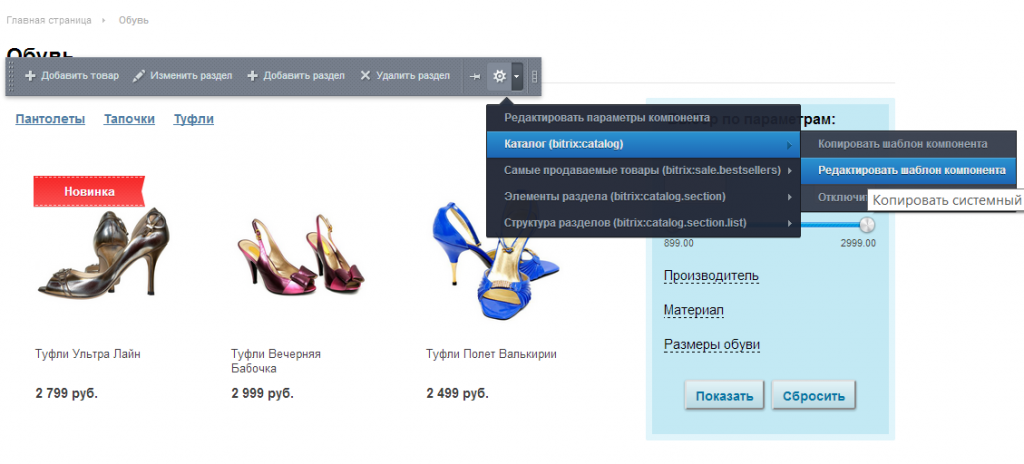
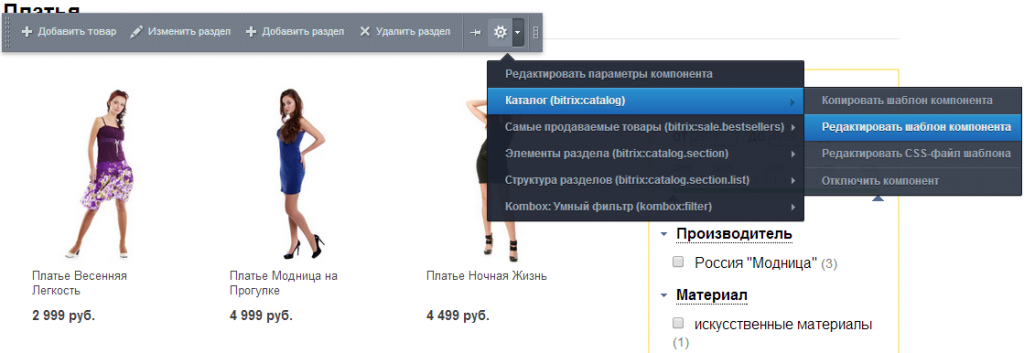
Я хочу, чтобы фильтр работал только в каталогеНа сайте может использоваться комплексный компонент каталога, либо простые компоненты, проверить это очень легко. Переходим в каталог, в любой раздел. Переходим в режим правки, наводим курсор мыши на любой товар и вызываем диалог настроек компонента, кликая по иконке с шестеренкой:Откроется диалог настроек компонента
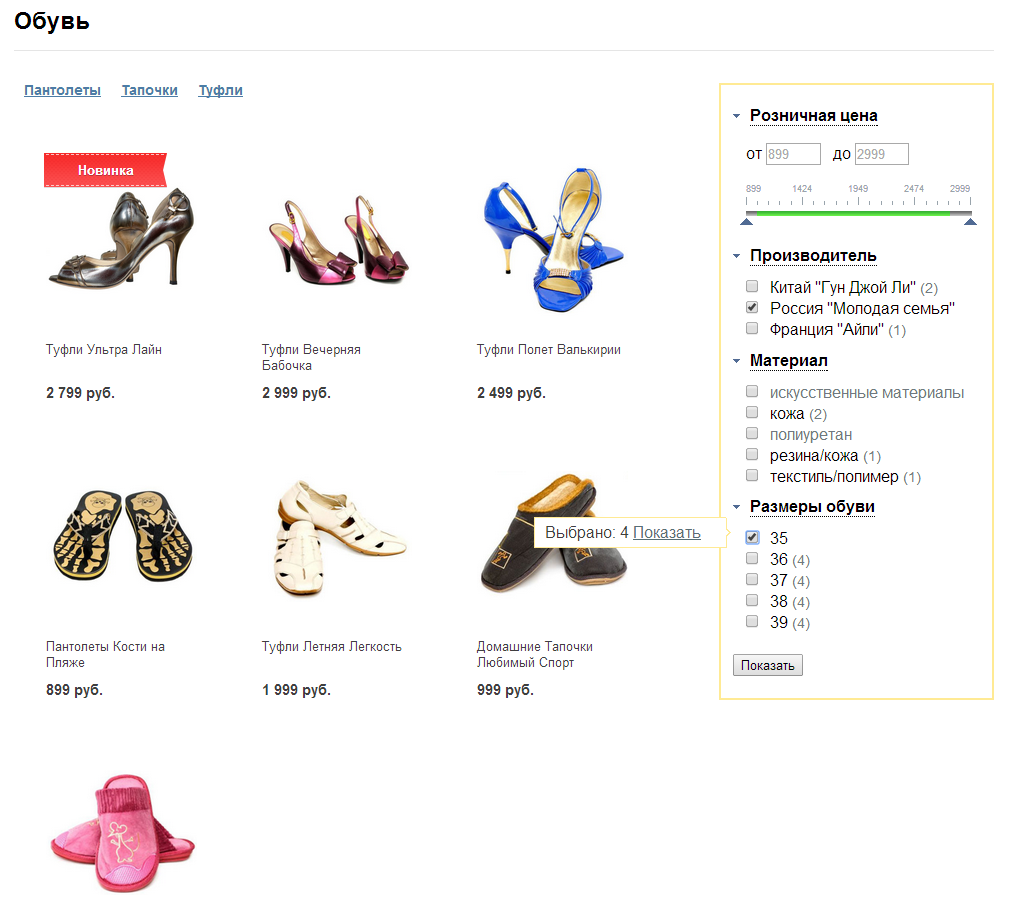
В открывшемся диалоге вы сможете увидеть какой компонент используется на странице, если это bitrix:catalog.section или bitrix:catalog.detail, то значит на вашем сайте не используется комплексный компонент каталога, а если bitrix:catalog, то на сайте используется комплексный компонент. Если на сайте используется комплексный компонент, то про установку читаем здесь, если не используется то здесь. Комплексный компонент каталогаСейчас мы рассмотрим установку умного фильтра в каталоге, на примере стандартного интернет-магазина 1С-Битрикс. Так как у нас используется комплексный компонент каталога bitrix:catalog, то нам нужно отредактировать его шаблон (Что делать, если у вас не используется комплексный компонент?). В стандартном демо-магазине используется системный шаблон компонента каталога и чтобы его отредактировать его нужно предварительно скопировать в шаблон сайта. На вашем сайте скорее всего шаблон уже скопирован. Как это проверить? Переходим в любой раздел каталога, в моем случае это будет http://site.ru/catalog/shoes/.
Переходим в режим правки.
Наводим курсор мыши на компонент каталога (любой товар) и в появившейся панели управления выбираем в меню пункт «Редактировать шаблон компонента».
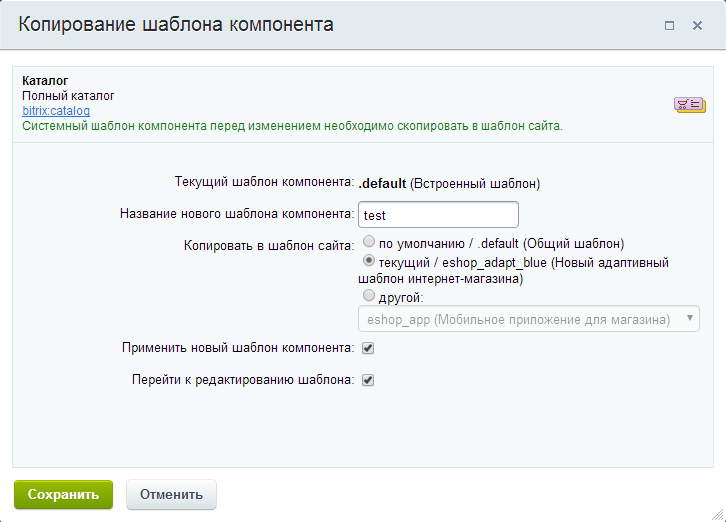
Тут возможны два случая. Если шаблон еще не скопирован, то вы увидите диалог копирования шаблона. В нем необходимо ввести имя нового шаблона и выбрать шаблон сайта. Здесь конечно все на ваше усмотрение, но я рекомендую дать осмысленное название шаблона и выбрать текущий шаблон сайта. Галочки «Применить новый шаблон компонента» и «Перейти к редактированию шаблона» должны быть отмеченными.
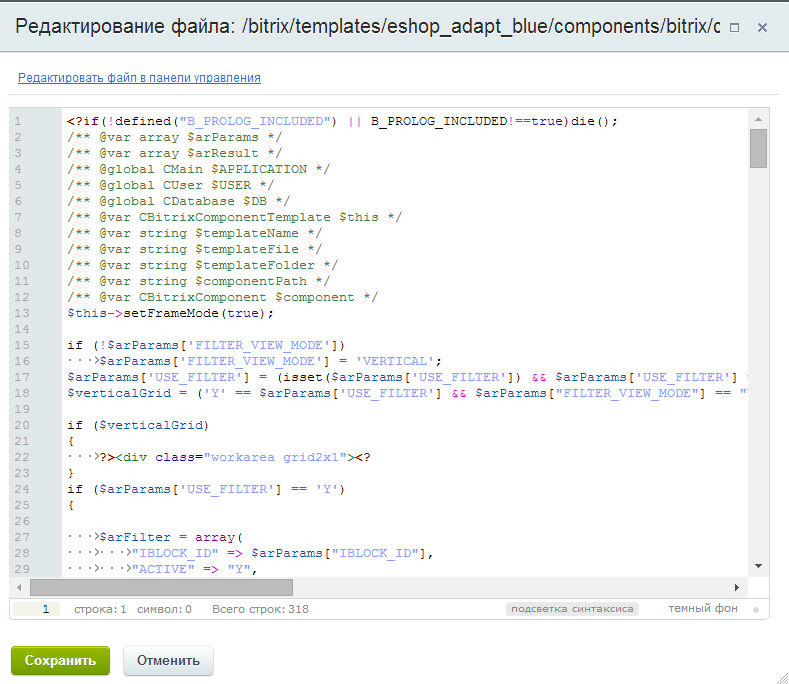
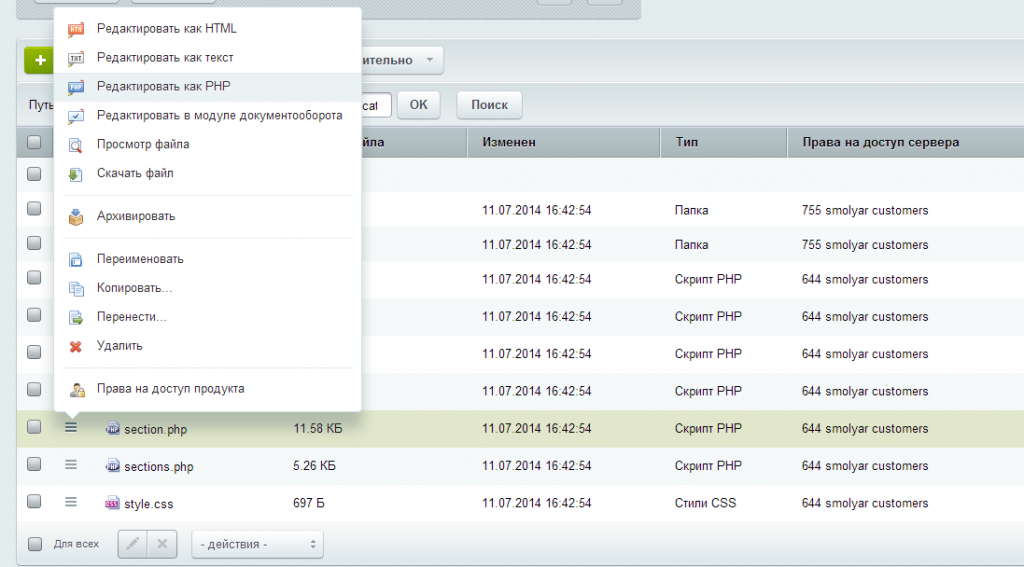
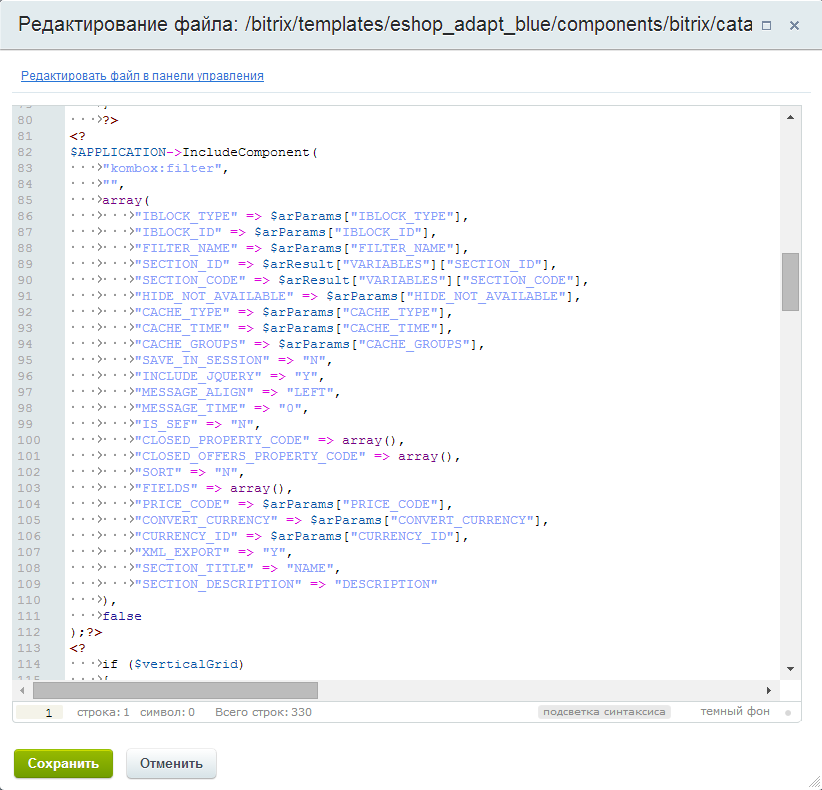
Нажимаем «Сохранить» и открывается окно редактирования шаблона. Вы можете редактировать шаблон в нем, а можете перейти по ссылке Редактировать файл в панели управления и редактировать файл в панели управления, как вам удобно. Если у вас есть доступ к сайта через ftp/sftp то можете редактировать там.
Тут нужно быть внимательным, открыться должен файл шаблона section.php. Если открылся другой файл (например sections.php или element.php), то перейдите по ссылке Редактировать файл в панели управления, в хлебных крошках кликаем по ссылке с названием шаблона, откроется список файлов и в этом списке выбираем файл section.php и открываем его на редактирование как PHP.
В файле section.php находим строчки где вызывается штатный умный фильтр (у меня это строки 80-101): Если вы не нашли или в вашем шаблоне нет фильтра, что делать?Если у вас другой шаблон компонента каталога, и вы не нашли, то просмотрите весь файл section.php внимательно, возможно вызов фильтра располагается в другом месте. Если все-таки фильтра вообще нет, то тоже ничего страшного, нам тогда нужно найти вызов компонента bitrix:catalog.section, у меня это строки 161-247, начинаются они так: $APPLICATION->IncludeComponent( "bitrix:catalog.section", "", … Код очень длинный и нам он не интересен, главное что нам нужно знать, что фильтр обязательно должен располагаться до этого компонента, иначе он не будет фильтровать. Поэтому если вы не нашли фильтр, то находим компонент bitrix:catalog.section и где-нибудь выше него (в зависимости от дизайна или ваших предпочтений) вставляем код Kombox-фильтра (см. ниже) $APPLICATION->IncludeComponent(
"bitrix:catalog.smart.filter",
"visual_".($arParams["FILTER_VIEW_MODE"] == "HORIZONTAL" ? "horizontal" : "vertical"),
Array(
"IBLOCK_TYPE" => $arParams["IBLOCK_TYPE"],
"IBLOCK_ID" => $arParams["IBLOCK_ID"],
"SECTION_ID" => $arCurSection['ID'],
"FILTER_NAME" => $arParams["FILTER_NAME"],
"PRICE_CODE" => $arParams["PRICE_CODE"],
"CACHE_TYPE" => $arParams["CACHE_TYPE"],
"CACHE_TIME" => $arParams["CACHE_TIME"],
"CACHE_GROUPS" => $arParams["CACHE_GROUPS"],
"SAVE_IN_SESSION" => "N",
"XML_EXPORT" => "Y",
"SECTION_TITLE" => "NAME",
"SECTION_DESCRIPTION" => "DESCRIPTION",
'HIDE_NOT_AVAILABLE' => $arParams["HIDE_NOT_AVAILABLE"],
"TEMPLATE_THEME" => $arParams["TEMPLATE_THEME"]
),
$component,
array('HIDE_ICONS' => 'Y')
);
Вместо этого кода вставляем наш код: $APPLICATION->IncludeComponent(
"kombox:filter",
"", //шаблон - .default (можно указать horizontal, bitronic-vertical или bitronic-horizontal)
array(
"IBLOCK_TYPE" => $arParams["IBLOCK_TYPE"],
"IBLOCK_ID" => $arParams["IBLOCK_ID"],
"FILTER_NAME" => $arParams["FILTER_NAME"],
"SECTION_ID" => $arResult["VARIABLES"]["SECTION_ID"],
"SECTION_CODE" => $arResult["VARIABLES"]["SECTION_CODE"],
"HIDE_NOT_AVAILABLE" => $arParams["HIDE_NOT_AVAILABLE"],
"CACHE_TYPE" => $arParams["CACHE_TYPE"],
"CACHE_TIME" => $arParams["CACHE_TIME"],
"CACHE_GROUPS" => $arParams["CACHE_GROUPS"],
"SAVE_IN_SESSION" => "N",
"INCLUDE_JQUERY" => "Y",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "0",
"IS_SEF" => "N",
"CLOSED_PROPERTY_CODE" => array(),
"CLOSED_OFFERS_PROPERTY_CODE" => array(),
"SORT" => "N",
"FIELDS" => array(),
"PRICE_CODE" => $arParams["PRICE_CODE"],
"CONVERT_CURRENCY" => $arParams["CONVERT_CURRENCY"],
"CURRENCY_ID" => $arParams["CURRENCY_ID"],
"XML_EXPORT" => "Y",
"SECTION_TITLE" => "NAME",
"SECTION_DESCRIPTION" => "DESCRIPTION",
"PAGER_PARAMS_NAME" => $arParams["PAGER_PARAMS_NAME"]
),
false
);
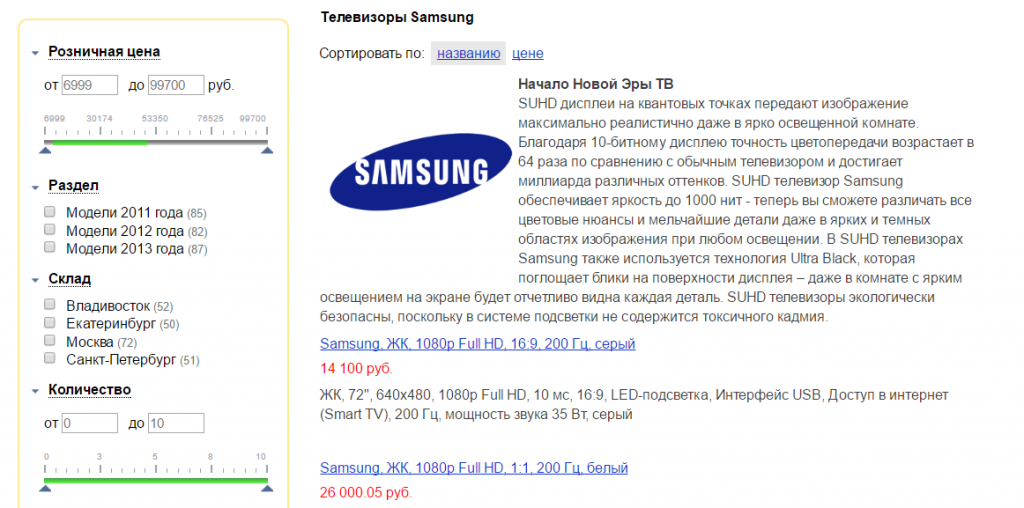
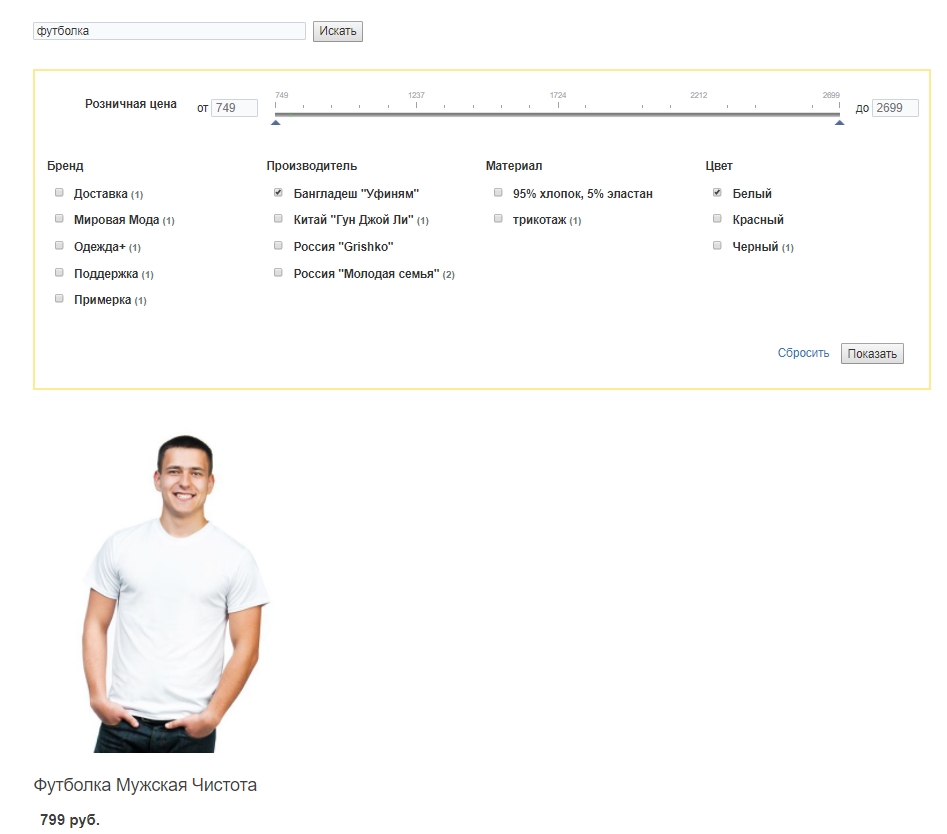
Более подробно прочитать про параметры фильтра можно тут. В стандартном демо-магазине библиотека jquery не поключена, поэтому я указал параметр INCLUDE_JQUERY = Y, чтобы фильтр сам подключил jquery, если на вашем сайте она подключена, то следует указать INCLUDE_JQUERY = N иначе могут быть ошибки. Сохраняем файл и смотрим результат. Должно получиться следующее:
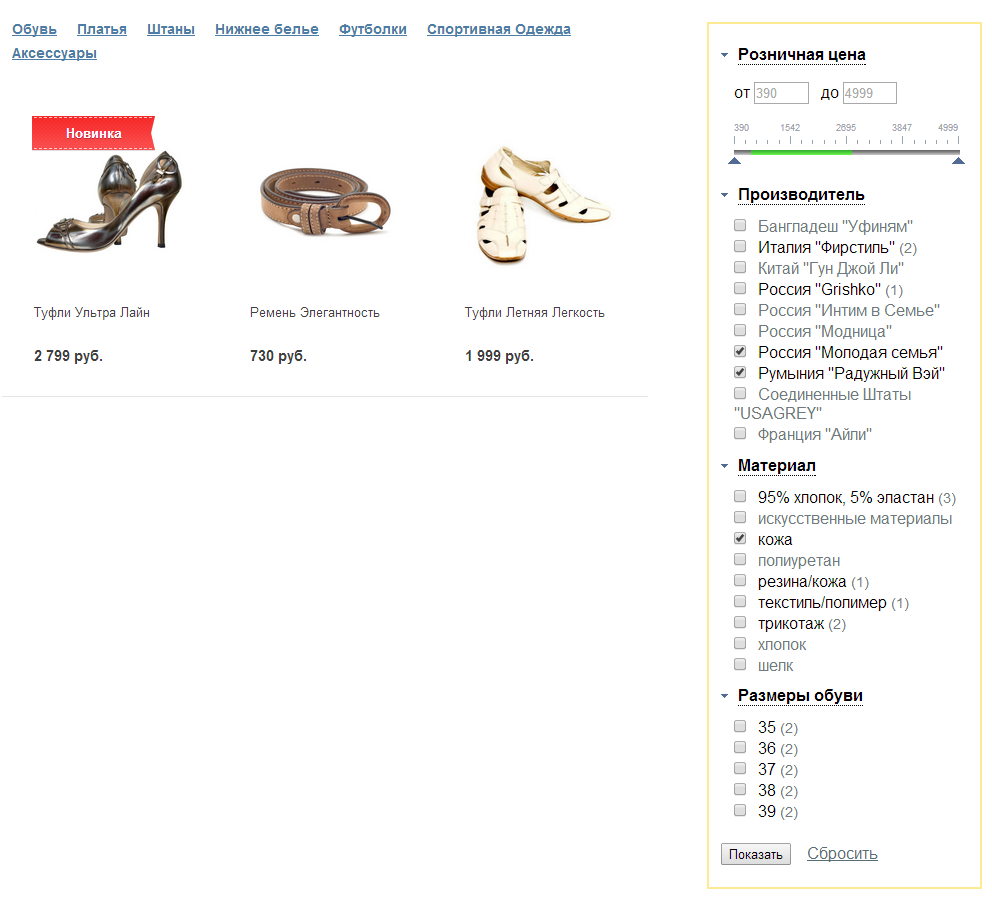
Все работает? Если что-то не работает, то пытаемся разобраться. Если вы хотите, чтобы фильтр работал в корне каталога, то нужно отредактировать файл шаблона sections.php. В нем нет фильтра, поэтому добавляем вызов компонента Kombox-фильтр. Но добавить фильтр мало, на этой странице используется компонент bitrix:catalog.top и он не поддерживает фильтрацию, поэтому нам нужно его удалить и на его место вставить компонент bitrix:catalog.section, лучше скопировать код этого компонента из файла section.php с которым мы уже работали. Есть несколько важных моментов. Так как это корень каталога, то у компонента Kombox-фильтра и bitrix:catalog.section удаляем параметры SECTION_ID и SECTION_CODE, они не нужны. Для компонента bitrix:catalog.section добавляем параметр SHOW_ALL_WO_SECTION = Y, чтобы он выводил товары из всех разделов. Конечный код файла может сильно отличаться в зависимости от вашего шаблона, дизайна сайта и т.д. Можете скачать . Вот что у меня получилось в итоге:
Каталог на простых компонентахВ этом случае фильтр размещаем аналогично тому как мы это делаем на отдельной странице сайта, т.е. открываем страницу с товарами в визуальном редакторе и размещаем на ней компонент Kombox:Умный фильтр с ЧПУ. Опять же не забываем что компонент фильтра должен располагаться ДО вызова компонента bitrix:catalog.section. Приведу пример вызова компонента фильтра на такой странице: IncludeComponent(
"kombox:filter",
".default",
array(
"IBLOCK_TYPE" => "catalog",
"IBLOCK_ID" => "2",
"FILTER_NAME" => "arrFilter",
"SECTION_ID" => $_REQUEST["SECTION_ID"],
"SECTION_CODE" => $_REQUEST["SECTION_CODE"],
"HIDE_NOT_AVAILABLE" => "N",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000",
"CACHE_GROUPS" => "Y",
"SAVE_IN_SESSION" => "N",
"INCLUDE_JQUERY" => "Y",
"PAGE_URL" => "",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "5",
"IS_SEF" => "N",
"CLOSED_PROPERTY_CODE" => array(
0 => "",
1 => "",
),
"CLOSED_OFFERS_PROPERTY_CODE" => array(
0 => "",
1 => "",
),
"SORT" => "N",
"FIELDS" => array(
),
"PRICE_CODE" => array(
0 => "BASE",
),
"CONVERT_CURRENCY" => "N",
"XML_EXPORT" => "N",
"THEME" => "ice",
"SECTION_TITLE" => "-",
"SECTION_DESCRIPTION" => "-",
"STORES_ID" => array(
),
"PAGER_PARAMS_NAME" => "arrPager"
),
false
);?>
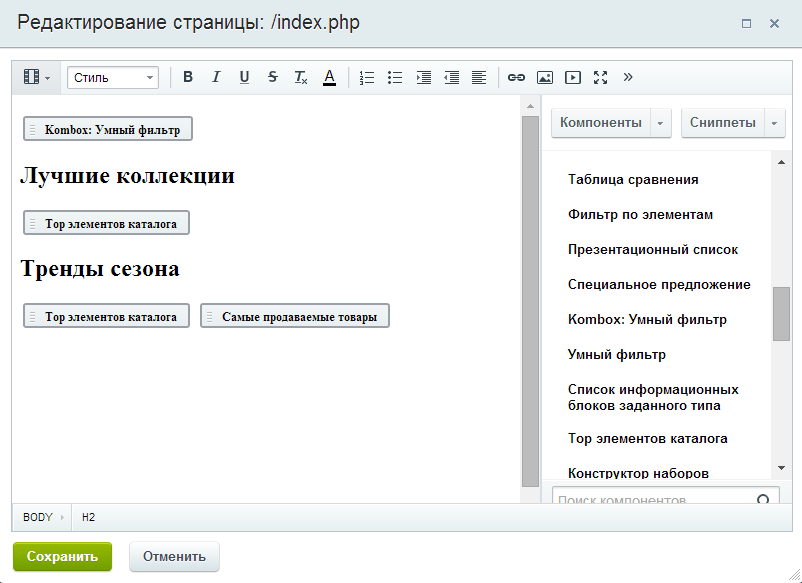
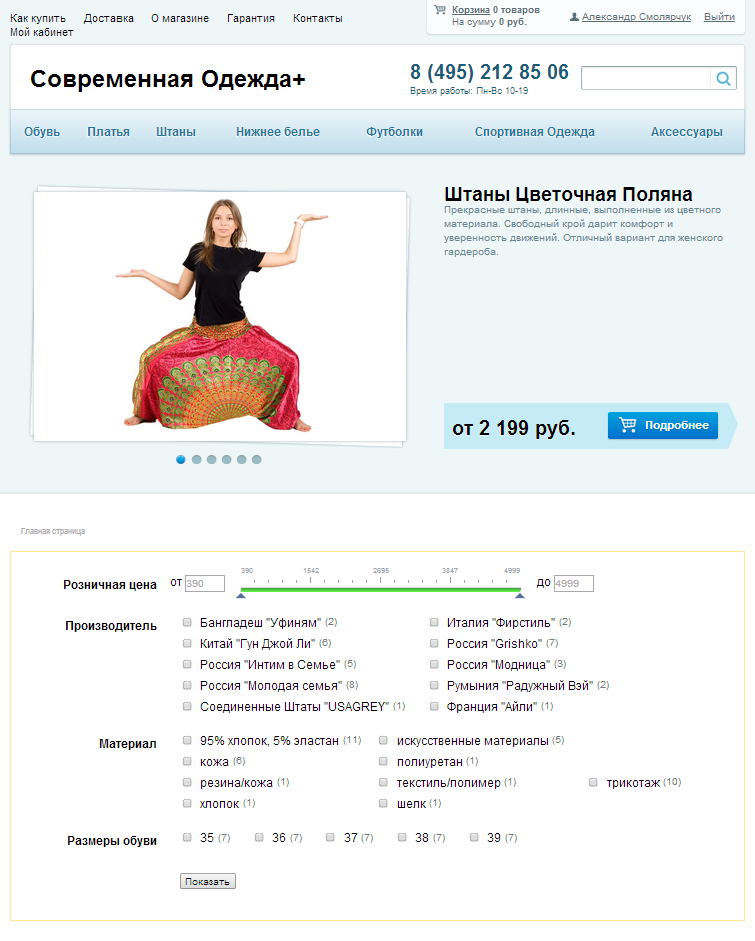
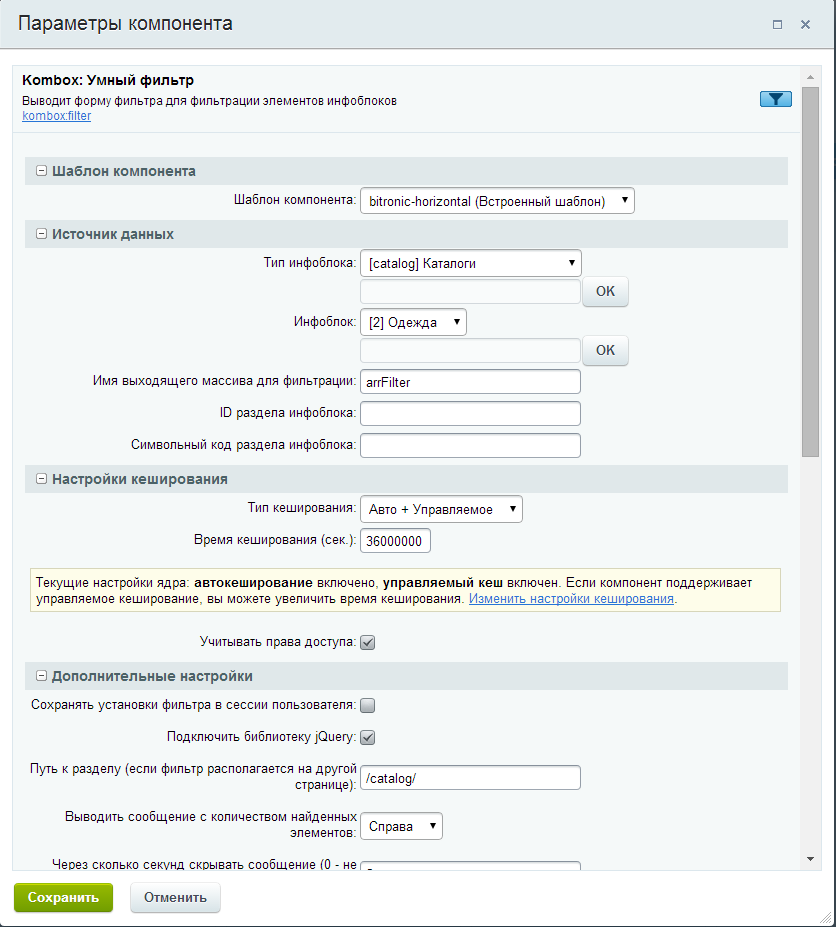
Как настроить ЧПУ для этого случая можно прочитать здесь. Я хочу, чтобы фильтр работал только на отдельной странице (например, на главной)Рассмотрим случай, если вам нужно чтобы фильтр работал на отдельной странице сайта, и при клике по кнопке показать переходил на другую страницу с результатами фильтрации. Например, пусть фильтр будет на главной странице сайта. Для этого просто открываем главную страницу в визуальном редакторе и добавляем компонент Kombox: Умный фильтр и настраиваем его.
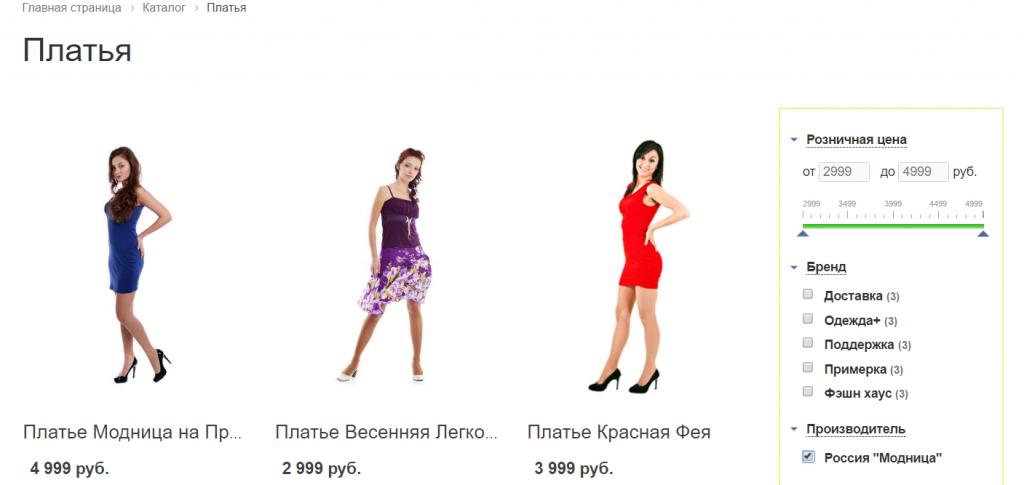
В параметрах не нужно указывать параметры ID раздела инфоблока и Символьный код раздела инфоблока, и обязательно нужно указать параметр Путь к разделу, в этом параметре нужно указать путь к странице, на которую будет переходить фильтр. На этой странице должен быть расположен и настроен компонент bitrix:catalog.section. У меня это будет корень каталога /catalog/ (как его сделать и настроить). Сохраняем страницу. На главной странице должен отобразиться фильтр.
Если что-то не работает, то пытаемся разобраться. Я хочу, чтобы фильтр работал на всех страницах сайтаЕсли вы хотите, чтобы фильтр работал на всех страницах сайта, а не только в каталоге, тогда компонент фильтра следует размещать в шаблоне сайта и использовать Режим самостоятельного определения текущего раздела. Для этого открываем файл шаблона header.php. Помним, что фильтр должен вызываться до компонента bitrix:catalog.section, поэтому размещать его следует в header.php, в footer.php он работать не будет. Я для примера размещу горизонтальный шаблон фильтра сразу после заголовка. Строка файла 187, после кода: <?if ($curPage != SITE_DIR."index.php"):?> <h1><?=$APPLICATION->ShowTitle(false);?></h1> <?endif?> Помещаю код: <?$APPLICATION->IncludeComponent(
"kombox:filter",
"bitronic-vertical",
Array(
"IBLOCK_TYPE" => "catalog",
"IBLOCK_ID" => "2",
"FILTER_NAME" => "arrFilter",
"HIDE_NOT_AVAILABLE" => "N",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000",
"CACHE_GROUPS" => "Y",
"SAVE_IN_SESSION" => "N",
"INCLUDE_JQUERY" => "Y",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "5",
"CLOSED_PROPERTY_CODE" => array("", ""),
"CLOSED_OFFERS_PROPERTY_CODE" => array("", ""),
"SORT" => "N",
"FIELDS" => array(),
"PRICE_CODE" => array("BASE"),
"CONVERT_CURRENCY" => "N",
"XML_EXPORT" => "N",
"THEME" => "ice",
"SECTION_TITLE" => "-",
"SECTION_DESCRIPTION" => "-",
"STORES_ID" => array(),
"IS_SEF" => "Y",
"SEF_BASE_URL" => "/catalog/",
"SECTION_PAGE_URL" => "#SECTION_CODE#/",
"DETAIL_PAGE_URL" => "#SECTION_CODE#/#CODE#/",
"PAGE_URL" => ""
)
);?>
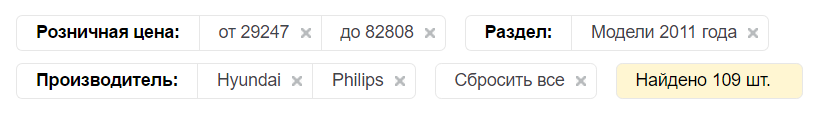
Здесь выставляем любые нужные нам параметры, НО особенно выжны для нас последние 4 параметра. IS_SEF = Y – это мы включаем режим самостоятельного определения текущего раздела. Теперь компонент сам будет определять в каком разделе каталога он находится, но для этого нам так же нужно передать шаблоны url для страниц раздела каталога и детальной страницы. Параметр PAGE_URL следует оставить пустым. В итоге компонент фильтра будет отображаться на всех страницах сайта. Если мы применим фильтр вне каталога, то фильтр перебросит нас в корень каталога (/catalog/) и применит фильтр, если мы применим фильтр находясь в разделе каталога, то фильтр останется на текущей странице, если применим на детальной странице, то фильтр перебросит нас на страницу раздела. Блок "Ваш выбор"Блок "Ваш выбор" - это вывод выбранных значений свойств фильтра. Его можно вывести в любом месте, чтобы пользователь видел по каким параметрам отфильтрованы товары и быстро мог отменить какие-то значения. Актуально для фильтров с большим количеством свойств. Данный блок так же работает в режиме ajax.
Вывести этот блок можно в любом месте на странице с фильтром (в шапке, в подвале, в сайдбаре, даже до вывода самого фильтра). Для этого в нужном вам месте разместите код: $APPLICATION->ShowViewContent('kombox-filter-choice');
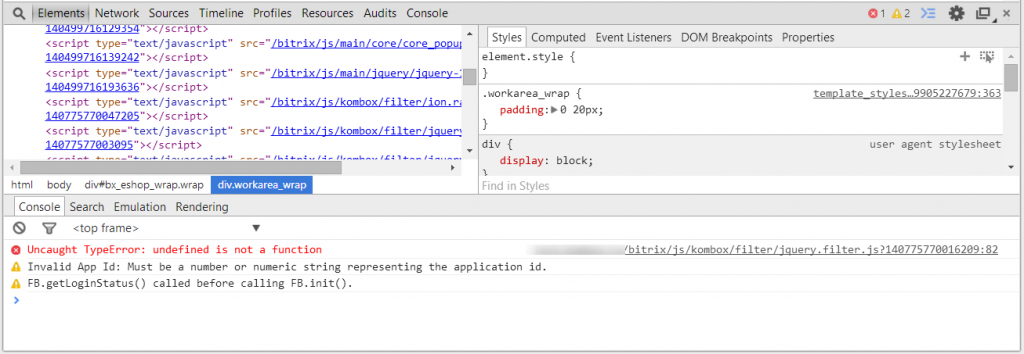
Частые ошибкиЕсли вы сделали все по инструкции, а фильтр не работает, то вот вам перечень самых частых ошибок. Не подключен jqueryДля работы фильтра необходима библиотека jquery, если у вас на сайте ее нет, то следует ее подключить в шаблоне сайта, лучше через функцию CJSCore::Init(array("jquery")); либо можете указать параметр компонента фильтра INCLUDE_JQUERY = Y Подключено два jqueryБывает так, что в шаблоне сайта подключено две (три, четыре) версии jquery, из-за этого js-код фильтра может не работать и может работать не правильно. Обычно ошибка в таком случае выглядит примерно так (смотрите в консоли Google Chrome):
В этом случае нужно избавится от лишнего подключения jquery. В идеале следует подключать системную jquery вот так: CJSCore::Init(array("jquery")); Ошибка javascriptТак же следует убедится что нет других js-ошибок, иногда какая-то ошибка прерывает выполнение javascript. Не указан параметр FILTER_NAME у компонента catalog.sectionУ компонента catalog.section обязательно нужно указать параметр FILTER_NAME – имя фильтра (обычно arrFilter), если вы используете комплексный компонент каталога bitrix:catalog, то аналогичный параметр следует указать у него.
На странице оставлен старый умный фильтрКак ни странно, но очень популярная ошибка. При установке вам обязательно нужно удалить или закомментировать старый умный фильтр (bitrix:catalog.smart.filter), если он есть на странице, вместе они не будут корректно работать. Комментировать необходимо через php - комментарии: <? /* код */ ?> Если вы закомментируете через html-комментарии: <!-- код --> То хоть фильтр и не будет отображаться, он все равно будет вызываться и мешать Kombox-фильтру. Ошибка Fatal error: Class 'DOMDocument' not found in /home/bitrix/www/bitrix/modules/kombox.filter/include.php на странице редактирования настроек свойства инфоблока.В этом случае нужно на хостинге установить расширение php dom.so SEO
Важно! Для того, чтобы задавать значения мета-тегов для страниц фильтра, вам нужно в настройках модуля фильтра выбрать инфоблок(и), для которых вы будете создавать правила. Для этого в административном разделе переходим в Рабочий стол/Настройки/Настройки продукта/Настройки модулей/Kombox: Умный фильтр
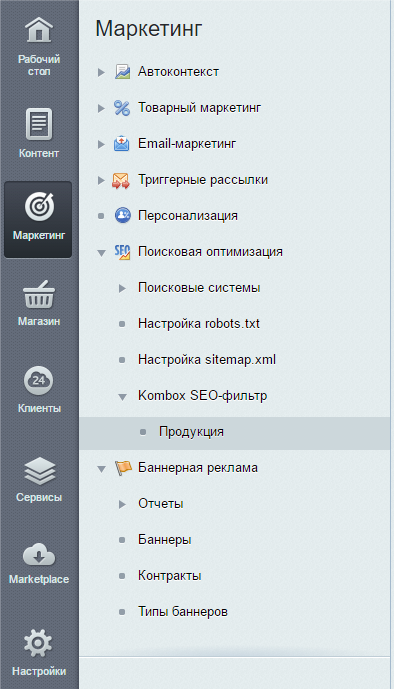
После этого в разделе Маркетинг/Поисковая оптимизация/Kombox SEO-фильтр появятся выбранные инфоблоки и можно будет создавать правила.
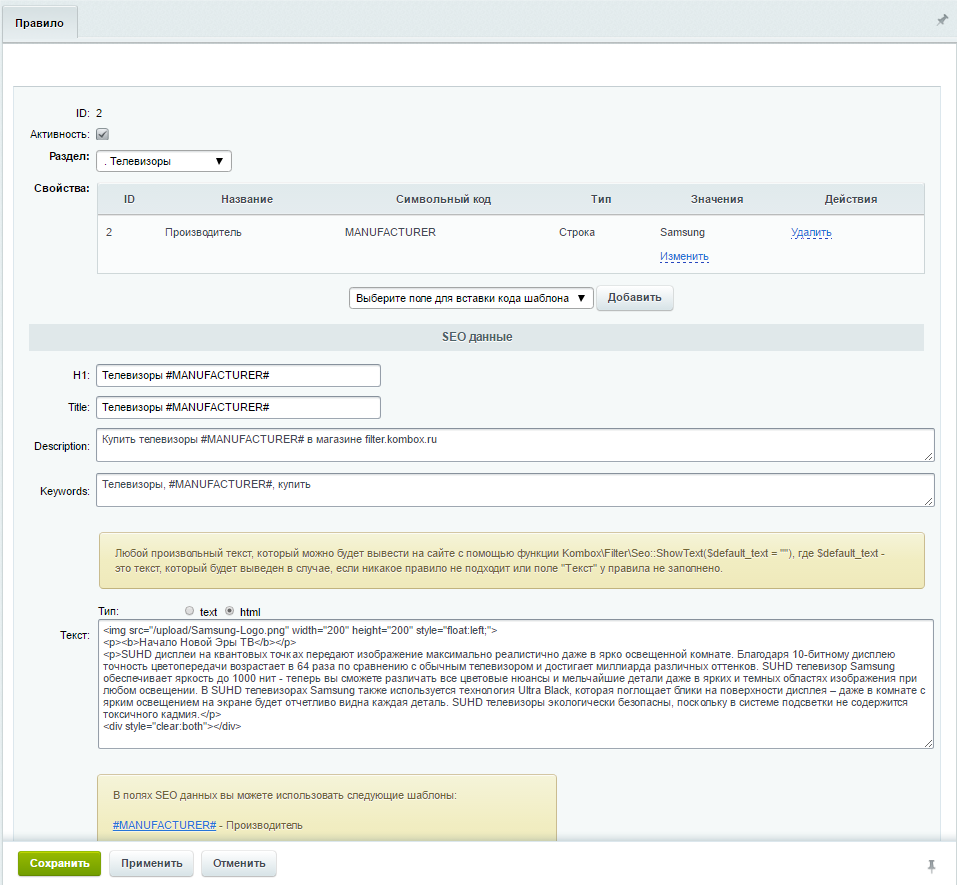
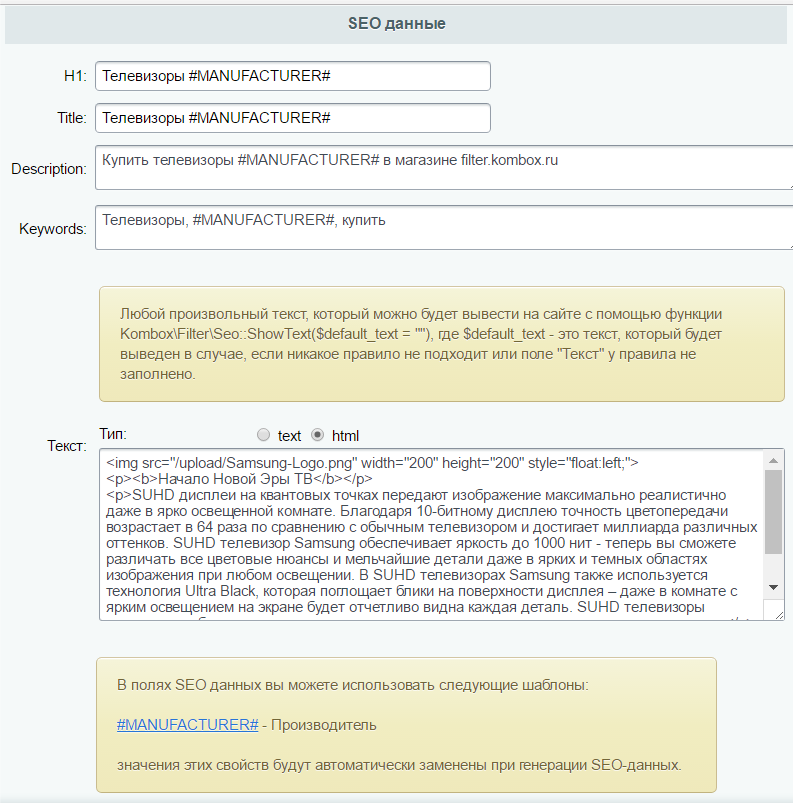
Правило - это набор свойств и их значений, которые должны быть заданы в фильтре, чтобы указанные значения мета-тегов были выведены на странице. Пример правила:
Данное правило будет применяться, если в фильтре будет выбран производитель Samsung. Значение свойства указывать не обязательно, может быть любое значение. Можно указать несколько свойств, в том числе числовые. Например правило может быть таким:
Так же нужно указать раздел инфоблока, к которому будет применяться данное правило, либо это может быть весь инфоблок. Далее нужно указать значения для мета-тегов. 
Можно задавать значения явно,а можно использовать шаблоны для выбранных свойств, которые при отображении будут заменены на выбранные значения. Т.е. H1 заданный как "Телевизоры #MANUFACTURER#", при выборе производителя Samsung будет выведен как "Телевизоры Samsung". Отдельно стоит рассказать, про поле "Текст". Здесь можно указать любой произвольный текст, в том числе в html формате, который можно вывести в любом месте страницы. Для этого нужно разместить в нужном месте такой код: <?
if(CModule::IncludeModule('kombox.filter')){
echo Kombox\Filter\Seo::ShowText("");
}
?>
В демо таким образом выводится описание производителя - http://filter.kombox.ru/tv/filter/manufacturer-samsung/
Фильтрация без перезагрузки страницы (AJAX)
Для фильтрации без перезагрузки страницы существует специальный шаблон фильтра - ajax. Т.е. если вы хотите перейти на ajax, то в настройках компонента фильтра, нужно выбрать этот шаблон. Но это не все, к сожалению. Вам придется самостоятельно написать код обработчика для обновления списка товаров. Так как у списка товаров на каждом сайте свой дизайн, могут быть "навешаны" различные обработчики событий, ajax-добавление в корзину и т.д., то вам придется самостоятельно все это обновлять, фильтр только даст вам новый html-код страницы. Но если вы знаете javascript, то все это не так уж и сложно, даже на самых "навороченных" сайтах у меня это не занимало больше 1 часа. А для стандартного демо-магазина это вообще всего пара строк кода! Рассмотрим как все это сделать на примере демо-сайта интернет магазина 1С-Битрикс. Будем считать что kombox-фильтр на сайте уже установлен и настроен. Для этого есть отдельная инструкция - http://filter.kombox.ru/docs/course/?COURSE_ID=1&CHAPTER_ID=03 Наш фильтр работает, фильтрует товары, но для этого нам нужно каждый раз нажимать кнопку "Показать", а мы хотим чтобы все было сразу, выбрал свойство - получил результат. И так поехали! Для начала меняем шаблон компонента фильтра на ajax. Так же, чтобы не отправлять весь html-код страницы будем обрезать его. Для этого в файле шаблона каталога section_vertical.php в верху файла, до подключения компонента фильтра добавляем такой код: $ajax = $_POST['filter_ajax'] == 'y'; if($ajax)$APPLICATION->RestartBuffer(); А в самом низу добавляем: if($ajax)die();
Затем нам нужно написать код обработчика. Код можно разместить в любом удобном месте, главное чтобы он подключался на странице. Я же буду его писать прям в шаблоне каталога, для простоты и наглядности. Так же я буду использовать jquery, хотя в случае демо-магазина это не обязательно, но уверен, для вашего сайта jquery будет нужен, тем более он уже подключен, так как шаблоны фильтра его используют. Для начала сделаем просто обновление html списка каталога. Размещаем код скрипта в конце файла section_vertical.php, после нашего кода кода с die(): <script>
BX.ready(function(){
BX.addCustomEvent("onKomboxFilterCatalogLoading", BX.delegate(function(data){
var $data = $('<div>' + data + '</div>');
var content = $data.find('.catalog-section[data-entity="container-1"]');
var cur_content = $('.catalog-section[data-entity="container-1"]');
cur_content.replaceWith(content);
//учтем постраничку
var pager = $('div[data-pagination-num]', $data);
var cur_pager = $('div[data-pagination-num]');
if(pager.length){
if(cur_pager.length)
{
cur_pager.replaceWith(pager).show();
}
else
{
content.after(pager);
}
}
else if(cur_pager.length){
cur_pager.hide();
}
}, this));
});
</script>
Пробуем фильтровать, список товаров обновляется через ajax, все хорошо, но сами товары отображаются не корректно, не выделяются при наведении курсора, нельзя добавить в корзину, поменять цвет и т.д. Это то о чем я писал выше, мало просто обновить список товаров, нужно еще учесть нюансы дизайна конкретного сайта.
Теперь нам нужно доработать наш обработчик, чтобы применить все необходимые скрипты. В стандартных шаблонах js-код вызывается сразу в шаблонах, поэтому в данном случае наша задача сильно упрощается, нам всего лишь нужно найти эти скрипты и выполнить их. Теперь наш обработчик будет таким: <script>
BX.ready(function(){
BX.addCustomEvent("onKomboxFilterCatalogLoading", BX.delegate(function(data){
var $data = $('<div>' + data + '</div>');
var content = $data.find('.catalog-section[data-entity="container-1"]');
var cur_content = $('.catalog-section[data-entity="container-1"]');
cur_content.replaceWith(content);
//учтем постраничку
var pager = $('div[data-pagination-num]', $data);
var cur_pager = $('div[data-pagination-num]');
if(pager.length){
if(cur_pager.length)
{
cur_pager.replaceWith(pager).show();
}
else
{
content.after(pager);
}
}
else if(cur_pager.length){
cur_pager.hide();
}
//выполним скрипты
var ob = BX.processHTML(data);
BX.ajax.processScripts(ob.SCRIPT);
}, this));
});
</script>
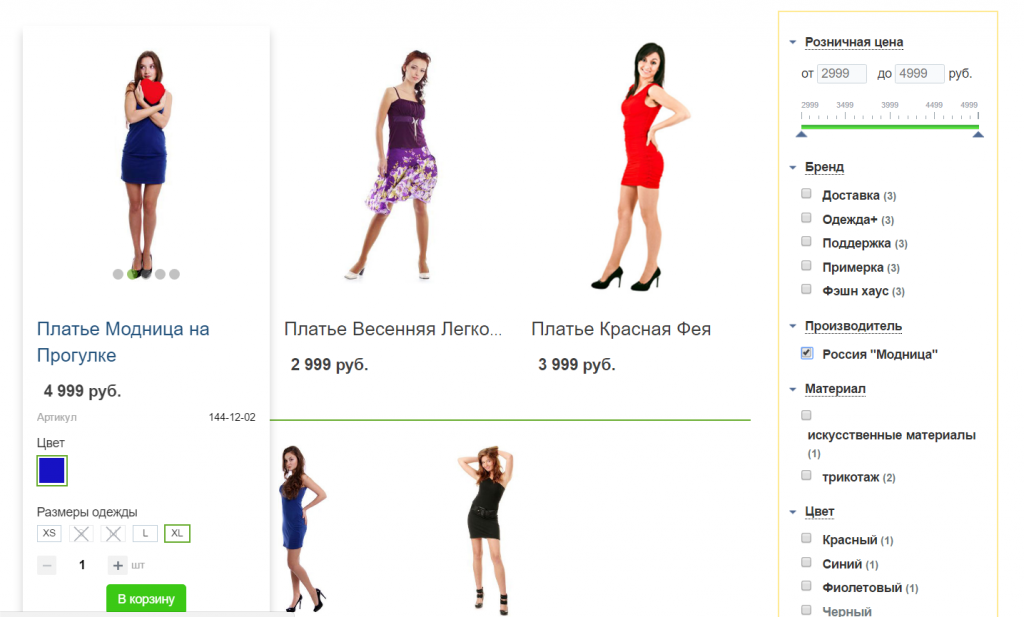
И список товаров теперь отображается после фильтрации правильно:
На этом переход на ajax можно считать оконченным! Если у вас не получается написать обработчик, то я могу написать его вам за дополнительную плату. Пишите мне на support@kombox.ru Вопрос-ответКак разместить фильтр слева (в подвале, шапке и т.д.)?Что делать если нам нужно разместить фильтр в подвале сайта или слева/справа в сайдбаре? Но при этом фильтр должен вызываться ДО компонента bitrix:catalog.section. Есть замечательный метод CMain::ShowViewContent. Метод позволяет установить выводимый контент для функции AddViewContent. С помощью этого метода можно вывести фильтр где угодно. Допустим мы используем комплексный компонент каталога и фильтр у нас вызывается (или будет вызываться) в файле шаблона section.php (sections.php). Тогда вызов фильтра должен быть таким: <?
if(!isset($_REQUEST["ajax"])) $this->SetViewTarget("sidebar");
$APPLICATION->IncludeComponent(
"kombox:filter",
"",
array(
"IBLOCK_TYPE" => $arParams["IBLOCK_TYPE"],
"IBLOCK_ID" => $arParams["IBLOCK_ID"],
"FILTER_NAME" => $arParams["FILTER_NAME"],
"SECTION_ID" => $arResult["VARIABLES"]["SECTION_ID"],
"SECTION_CODE" => $arResult["VARIABLES"]["SECTION_CODE"],
"HIDE_NOT_AVAILABLE" => $arParams["HIDE_NOT_AVAILABLE"],
"CACHE_TYPE" => $arParams["CACHE_TYPE"],
"CACHE_TIME" => $arParams["CACHE_TIME"],
"CACHE_GROUPS" => $arParams["CACHE_GROUPS"],
"SAVE_IN_SESSION" => "N",
"INCLUDE_JQUERY" => "Y",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "0",
"IS_SEF" => "N",
"CLOSED_PROPERTY_CODE" => array(),
"CLOSED_OFFERS_PROPERTY_CODE" => array(),
"SORT" => "N",
"FIELDS" => array(),
"PRICE_CODE" => $arParams["PRICE_CODE"],
"CONVERT_CURRENCY" => $arParams["CONVERT_CURRENCY"],
"CURRENCY_ID" => $arParams["CURRENCY_ID"],
"XML_EXPORT" => "Y",
"SECTION_TITLE" => "NAME",
"SECTION_DESCRIPTION" => "DESCRIPTION"
),
false
);
if(!isset($_REQUEST["ajax"])) $this->EndViewTarget("sidebar");
?>
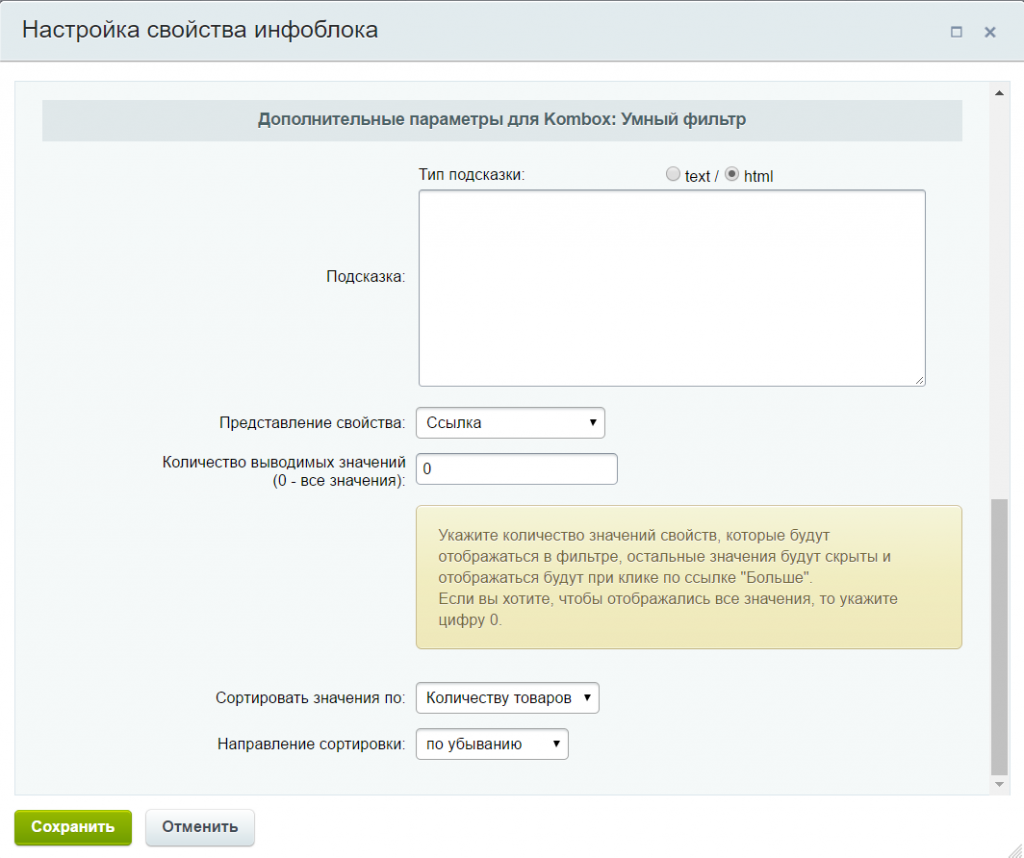
Т.е. перед фильтром мы вызываем метод SetViewTarget, после EndViewTarget. В результате фильтр отработает ДО компонент bitrix:catalog.section, но показан он не будет. Затем в том месте где мы хотим отобразить фильтр необходимо вызвать метод <?$APPLICATION->ShowViewContent('sidebar');?>. Это может быть любым местом – шаблон сайта, шаблон другого компонента, включаемая область. Видео от Дмитрия Акифьева в котором этот момент очень доходчиво раскрывается - https://www.youtube.com/watch?v=Rbez1ep9TUE Как выбирать свойства которые будут выводиться в фильтре?Все очень подробно описано в этом посте Отображение необходимых свойств в умном фильтре.Как и куда вводить подсказки?Подсказки вводятся в настройках свойств инфоблока. Можно вводить в стандартное поле Подсказка (максимальная длина подсказки 200 символов), либая в поле Подсказка (любая длина подсказки) в блоке Дополнительные параметры для Kombox: Умный фильтр.
Как и где менять параметры компонент?Если фильтр подключен у вас отдельно от комплексного компонента каталога или комплексный компонент у вас вообще не используется, то все стандартно, переходим в режим правки и правим параметры фильтра через диалог параметров:
Если же компонент фильтра подключен у вас в шаблоне комплексного компонента bitrix:catalog, то нельзя будет изменять параметры фильтра через визуальный редактор или диалог параметров компонента. К сожалению, такая особенность архитектуры компонентов в 1С: Битрикс. Вам придется править параметры в коде шаблона (обычно это файлы section.php и sections.php шаблона компонента каталога). Для этого перейдите в каталог на страницу с фильтром, перейдите в режим редактирования и вызовите диалог редактирования шаблона.
Найдите в коде шаблона вызов компонента Kombox-фильтра и отредактируйте его параметры.
Как включить полноценное ЧПУ?Полноценное ЧПУ (ссылки фильтра вида /filter/price-from-9629-to-27728/manufacturer-acer-or-asus/) включается в настройках модуля Kombox: Умный фильтр (/bitrix/admin/settings.php?lang=ru&mid=kombox.filter&mid_menu=1)
В поле Страницы с ЧПУ фильтра укажите раздел каталога (обычно это catalog), если таких разделов несколько то перечислите их через точку с запятой. Если у вас комплексный компонент каталога (bitrix:catalog), то на этом настройка закончена. Если вы не используете комплексный компонент, то вам нужно в файл urlrewrite.php добавить правила обработки адресов. Я бы рекомендовал вам все-таки использовать комплексный компонент каталога, но если это невозможно, то вам придется самостоятельно написать правила обработки адресов, чтобы при переходе по ссылкам вида /filter/price-from-9629-to-27728/manufacturer-acer-or-asus/ открывался каталог и не было 404 ошибки. Я приведу пример таких правил для url вида: Раздел: /catalog/#SECTION_CODE#/ Детальная страница: /catalog/#SECTION_CODE#/#ELEMENT_CODE#/ Для этого случая правила будут такими (именно в таком порядке):
$arUrlRewrite = array(
array(
"CONDITION" => "#^/catalog/filter/[A-Za-z0-9_-]+/\\??.*\$#",
"RULE" => "",
"ID" => "",
"PATH" => "/catalog/index.php",
),
array(
"CONDITION" => "#^/catalog/([A-Za-z0-9_-]+)/filter/[A-Za-z0-9_-]+/\\??.*\$#",
"RULE" => "SECTION_CODE=\$1",
"ID" => "",
"PATH" => "/catalog/section.php",
),
array(
"CONDITION" => "#^/catalog/([A-Za-z0-9_-]+)/([A-Za-z0-9_-]+)/\\??.*\$#",
"RULE" => "SECTION_CODE=\$1&ELEMENT_CODE=\$2",
"ID" => "",
"PATH" => "/catalog/detail.php",
),
array(
"CONDITION" => "#^/catalog/([A-Za-z0-9_-]+)/\\??.*\$#",
"RULE" => "SECTION_CODE=\$1",
"ID" => "",
"PATH" => "/catalog/section.php",
),
);
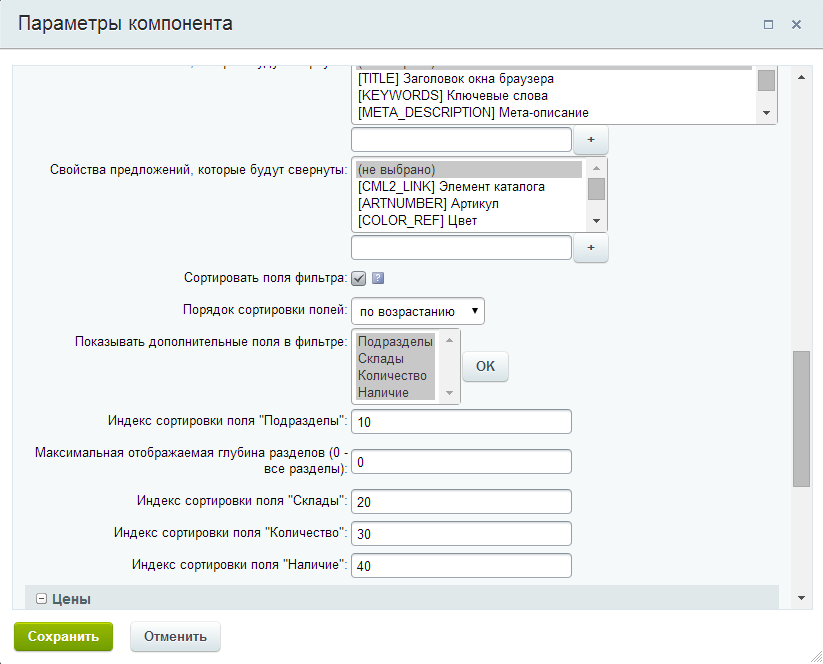
Как отсортировать поля фильтра?Для этого у свойств нужно задать индекс сортировки.
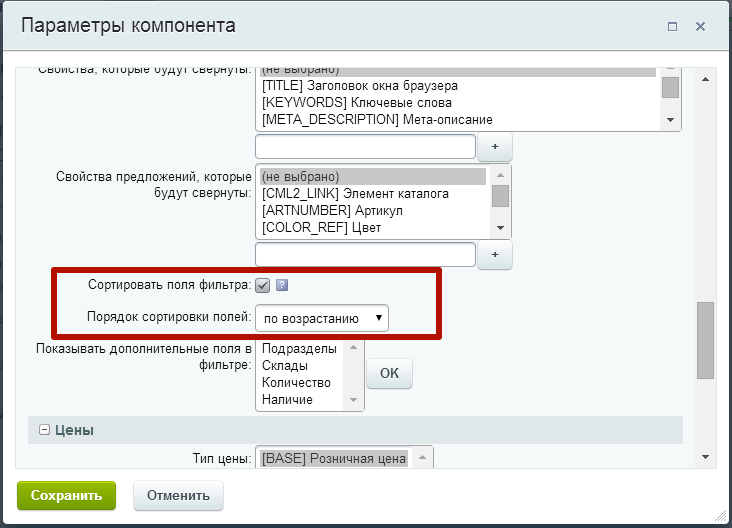
А у компонента фильтра задать параметр SORT = Y и указать направление сортировки через параметр SORT_ORDER (ASC – по возрастанию индекса сортировки, DESC – по убыванию).
Индексы сортировки для полей фильтра (Подразделы, Склады, Количество, Наличие) задаются в настройках компонента.
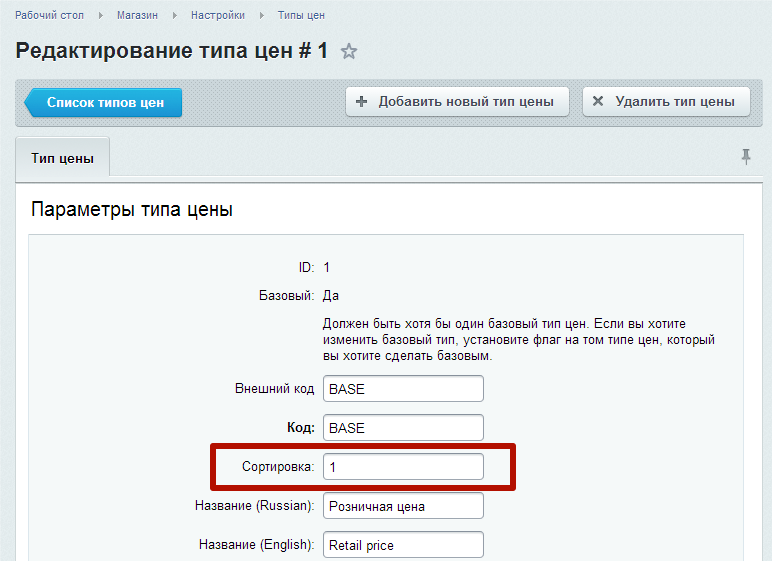
Индекс сортировки для цен задается в настройках типа цены (/bitrix/admin/cat_group_admin.php?lang=ru).
Включил ЧПУ, теперь при сортировке фильтр сбивается, как исправить?ЧПУ работает таким образом, что модуль подменяет текущий url и метод CMain::GetCurPageParam начинает работать не правильно. В итоге если у вас в каталоге какие-то ссылки (например сортировка, вид списка товаров и т.д.) были организованы через этот метод, то теперь при переходе по таким ссылкам, фильтр будет сбрасываться. Чтобы этого избежать, следует использовать аналогичную функцию CKomboxFilter::GetCurPageParam. Пример вызова функции: CModule::IncludeModule('kombox.filter');
<a href="<?=CKomboxFilter::GetCurPageParam('sort='.$key, array('sort'))?>">Сортировать</a>
Как сделать, чтобы при несуществующих параметрах в url выводилась 404 ошибка?Если вы хотите чтобы в режиме ЧПУ фильтра, если в url есть лишние/несуществующие/неправильные параметры, то сайт не игнорировал их, а выводил 404 ошибку, то это инструкция для вас. Дело в том что фильтр не может знать обо всех возможных параметрах, которые могут быть в url, чтобы однозначно определить лишние они или нет. Например в интернет-магазине Битроник сортировка реализована через ЧПУ. У других сайтов могут быть свои особенности. Поэтому фильтр, если встречает неправильные параметры в url он устанавливает константу KOMBOX_FILTER_ERROR_404 = Y. И уже по этой константе вы можете на конкретном сайте принимать решение выводить ошибку 404 или нет, делая если потребуется дополнительные проверки. Начиная с версии 2.5.6 можно получить массив параметров, который фильтр посчитал недействительными. Массив возвращает функция CKomboxFilter::GetUnavailableParams(). Вот пример обычного обработчика без проверок, который в случае если константа KOMBOX_FILTER_ERROR_404 = Y выводит страницу с 404 ошибкой: <?
AddEventHandler('main', 'OnEpilog', 'Redirect404');
function Redirect404() {
define('PATH_TO_404', '/404.php');
if(
!defined('ADMIN_SECTION') &&
defined('KOMBOX_FILTER_ERROR_404') &&
file_exists($_SERVER['DOCUMENT_ROOT'].PATH_TO_404)
)
{
global $APPLICATION;
$APPLICATION->RestartBuffer();
include($_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php');
include($_SERVER['DOCUMENT_ROOT'].PATH_TO_404);
include($_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php');
}
}
?>
И пример с проверкой, в котором мы будем учитывать, что url могут быть параметры сортировки по цене: <?
AddEventHandler('main', 'OnEpilog', 'Redirect404');
function Redirect404() {
define('PATH_TO_404', '/404.php');
if(
!defined('ADMIN_SECTION') &&
defined('KOMBOX_FILTER_ERROR_404') &&
file_exists($_SERVER['DOCUMENT_ROOT'].PATH_TO_404)
)
{
$params = array();
if(CModule::IncludeModule('kombox.filter')){
$params = CKomboxFilter::GetUnavailableParams(); //недейсвительные параметры
}
//проверка каких-то специальных параметров
if(!empty($params)){
foreach($params as $key => $param){
if(in_array($param, array('sort_price_asc', 'sort_price_desc')))
unset($params[$key]); //удаляем из массива недейсвительных параметров сортировку по цене
}
}
if(!empty($params)){
global $APPLICATION;
$APPLICATION->RestartBuffer();
include($_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php');
include($_SERVER['DOCUMENT_ROOT'].PATH_TO_404);
include($_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php');
}
}
}
?>
Данный код следует поместить в файл /bitrix/php_interface/init.php (если на сайте такого файла нет, то его нужно создать).
Как убрать промежуточные значения в слайдере?Иногда требуется убрать промежуточные значения в слайдерах, т.е. чтобы выводилось только максимальное и минимальное значение. Для этого поместите в стилях сайта такие правила:
#kombox-filter .irs-grid-text ~ .irs-grid-text{
display: none;
}
#kombox-filter .irs-grid-text:last-of-type {
display: inline-block;
}
Можно ли разместить 2 фильтра на одной странице?К сожалению нельзя, фильтры будут мешать друг-другу.Как задать сортировку значений свойстваДля каждого свойства можно задать сортировку значений. Для этого нужно включить вывод дополнительных настроек для фильтра. Зайдите в настройки модуля и выберите нужный инфоблок(и) в списке "Выберите инфоблоки, для свойств которых будут выводится дополнительные настройки для фильтра"
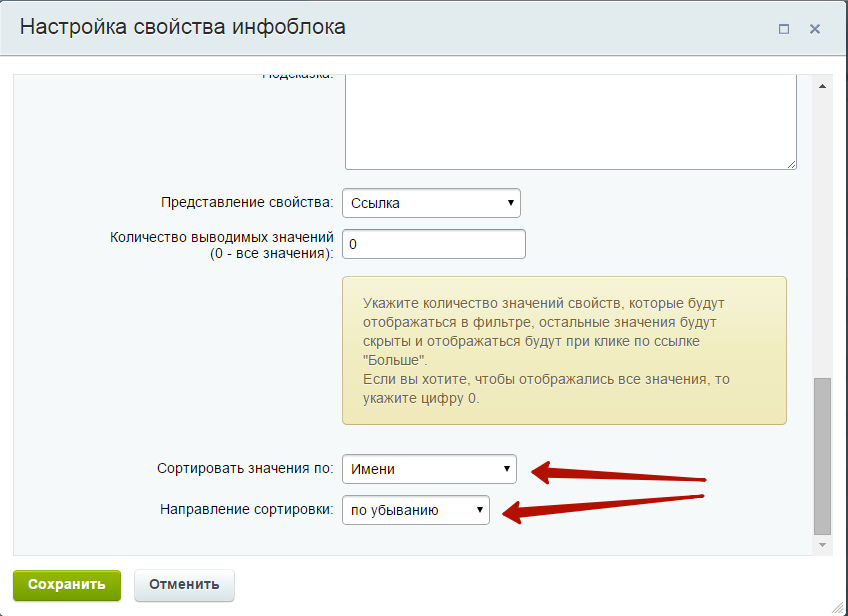
После этого, нужно зайти в настройки свойства инфоблока и задать сортировку:
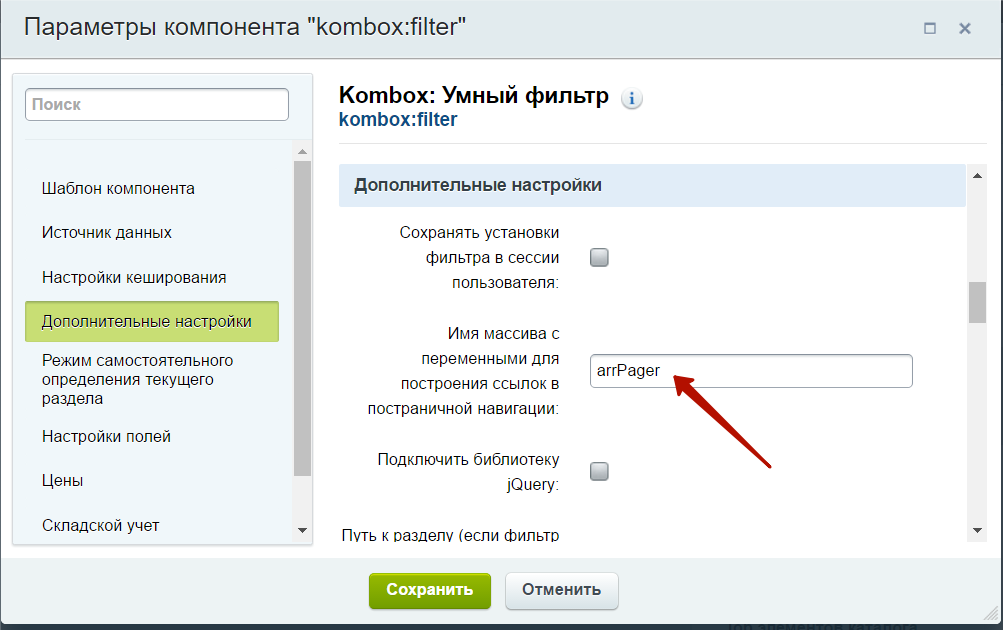
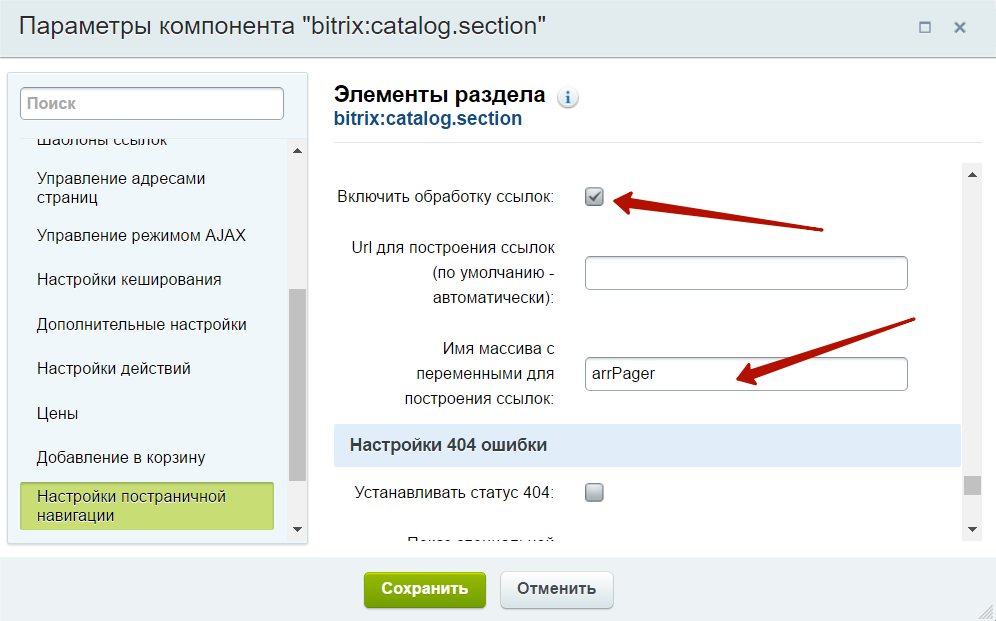
Как настроить постраничную навигацию?Если при переходе на другую страницу, параметры фильтра сбрасываются, то вам следует настроить постраничную навигацию. Для этого заходим в настройки компонента каталога, и идем в блок настроек "Настройки постраничной навигации". Здесь отмечаем галочку "Включить обработку ссылок", параметр "Url для построения ссылок (по умолчанию - автоматически)" оставляем пустым, в параметре "Имя массива с переменными для построения ссылок" задаем значение "arrPager". В конечном итоге должно быть вот так: После этого следует проконтролировать, что данные параметры передаются компоненту фильтра и компоненту catalog.section (Элементы раздела). Т.е. подключение компонента фильтра, должно выглядеть примерно так: <?
$APPLICATION->IncludeComponent(
"kombox:filter",
"",
array(
"IBLOCK_TYPE" => $arParams["IBLOCK_TYPE"],
"IBLOCK_ID" => $arParams["IBLOCK_ID"],
"FILTER_NAME" => $arParams["FILTER_NAME"],
"SECTION_ID" => $arResult["VARIABLES"]["SECTION_ID"],
"SECTION_CODE" => $arResult["VARIABLES"]["SECTION_CODE"],
"HIDE_NOT_AVAILABLE" => $arParams["HIDE_NOT_AVAILABLE"],
"CACHE_TYPE" => $arParams["CACHE_TYPE"],
"CACHE_TIME" => $arParams["CACHE_TIME"],
"CACHE_GROUPS" => $arParams["CACHE_GROUPS"],
"SAVE_IN_SESSION" => "N",
"INCLUDE_JQUERY" => "Y",
"MESSAGE_ALIGN" => "LEFT",
"MESSAGE_TIME" => "0",
"IS_SEF" => "N",
"CLOSED_PROPERTY_CODE" => array(),
"CLOSED_OFFERS_PROPERTY_CODE" => array(),
"SORT" => "N",
"FIELDS" => array(),
"PRICE_CODE" => $arParams["PRICE_CODE"],
"CONVERT_CURRENCY" => $arParams["CONVERT_CURRENCY"],
"CURRENCY_ID" => $arParams["CURRENCY_ID"],
"XML_EXPORT" => "Y",
"SECTION_TITLE" => "NAME",
"SECTION_DESCRIPTION" => "DESCRIPTION",
"PAGER_PARAMS_NAME" => $arParams["PAGER_PARAMS_NAME"]
),
false
);
?>
А подключение компонента catalog.section, должно иметь такие параметры: <? $APPLICATION->IncludeComponent( "bitrix:catalog.section", "", array( ... "PAGER_TITLE" => $arParams["PAGER_TITLE"], "PAGER_SHOW_ALWAYS" => $arParams["PAGER_SHOW_ALWAYS"], "PAGER_TEMPLATE" => $arParams["PAGER_TEMPLATE"], "PAGER_DESC_NUMBERING" => $arParams["PAGER_DESC_NUMBERING"], "PAGER_DESC_NUMBERING_CACHE_TIME" => $arParams["PAGER_DESC_NUMBERING_CACHE_TIME"], "PAGER_SHOW_ALL" => $arParams["PAGER_SHOW_ALL"], "PAGER_BASE_LINK_ENABLE" => $arParams["PAGER_BASE_LINK_ENABLE"], "PAGER_BASE_LINK" => $arParams["PAGER_BASE_LINK"], "PAGER_PARAMS_NAME" => $arParams["PAGER_PARAMS_NAME"], ... ), $component ); ?> Если вы не используете комплексный компонент каталога, то данные параметры нужно задавать напрямую у компонентов фильтра и catalog.section (Элементы раздела)   Как менять представление, подсказку, сортировку, количество выводимых значений у свойств?Дополнительный настройки свойства можно менять в настройках свойства инфоблока. Для этого в настройках модуля фильтра нужный инфоблок должен быть задан в параметре "Выберите инфоблоки, для свойств которых будут выводится дополнительные настройки для фильтра":
Задали инфоблок или несколько инфоблоков. После этого, переходим в настройки инфоблока, на вкладку "Свойства": Затем, рядом с нужным свойством нажимаем кнопку "Изменить". Открывается диалоговое окно, в котором можно задать представление свойства, подсказку, сортировку и т.д.:
Как задать свои критерии для отбора элементов?По умолчанию фильтр работает либо со всеми товарами из инфоблока, либо с товарами из какого-то раздела. Иногда нужно фильтровать не по всем товарам, а по каким-то определенным, т.е. нужно задать свои критерии для отбора. Например:
Реализуется это очень легко. У компонента фильтра есть параметр FILTER_NAME, в него нужно передать название переменной, обычно это arrFilter, в которую фильтр сохранит сгенерированный массив-фильтр для функции CIBlockElement::GetList. Обычно этот массив передается в компонент bitrix:catalog.section или bitrix:news.list, у которых тоже есть параметр FILTER_NAME. Но если мы перед вызовом компонента фильтра зададим какие-то критерии в переменной arrFilter, то фильтр их учтет, и будет фильтровать товары с учетом этих критерий. В общем случае это будет выглядеть так: global $arrFilter; $arrFilter = array( /*параметры*/ ); /* например, зададим отбор по строковому свойству с кодом BRAND $arrFilter = array( "PROPERTY_BRAND" => "samsung" ); отбор по товарам с установленным чекбоксом "Распродажа" $arrFilter = array( "PROPERTY_SALES" => 1 ); отбор по товарам отобранным компонентом поиска $arrFilter = array( "=ID" => $arElements, //arElements - массив с ID найденных товаров ); */ $APPLICATION->IncludeComponent( "kombox:filter", "", Array( ... "FILTER_NAME" => 'arrFilter', ... ), false ); $APPLICATION->IncludeComponent( "bitrix:catalog.section", ".default", array( ... "FILTER_NAME" => "arrFilter", ... ) );
На странице поиска остановлюсь немного подробнее. Общий принцип тот же, но есть несколько моментов. Для правильной работы, версия фильтра должна быть не меньше, чем 2.5.11. Буду рассматривать на примере стандартного магазина. Шаблон каталога уже скопирован в шаблон сайта. Поиск по товарам происходит на странице http://site.ru/catalog/?q=футболка, шаблон этой странице находится в шаблоне каталога в файле search.php. В этом файле подключается компонент bitrix:catalog.search, который находится тут же, в папке bitrix, смотрим что там. А там если кратко, то такой код: $arElements = $APPLICATION->IncludeComponent(
"bitrix:search.page",
".default",
Array(
/*параметры*/
),
$component,
array('HIDE_ICONS' => 'Y')
);
if (!empty($arElements) && is_array($arElements))
{
global $searchFilter;
$searchFilter = array(
"=ID" => $arElements,
);
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
".default",
array(
/*параметры*/
),
$arResult["THEME_COMPONENT"],
array('HIDE_ICONS' => 'Y')
);
}
elseif (is_array($arElements))
{
echo GetMessage("CT_BCSE_NOT_FOUND");
}
Вот перед компонентом bitrix:catalog.section мы и будем вставлять фильтр. Все стандартно, но есть несколько моментов, параметры SECTION_ID и SECTION_CODE задавать не нужно, т.к. фильтр должен работать по всему каталогу. Нужно задать параметр PAGE_URL, чтобы фильтр работал именно со страницей поиска и не сбрасывал параметр q. Вот, что в итоге получилось:
Поиск футболки с фильтром по производителю и цвету. Если фильтр работает в режиме ЧПУ, то для поиска, нужно будет еще внести правки в шаблон формы поиска. Дело в том, что по умолчанию форма поиска отправляет запрос на текущий url, и если фильтр установлен, то при новом поисковом запросе, он не будет сброшен. Поэтому идем в шаблон формы поиска, если нужно, то копируем ее в шаблон сайта, находим там тег формы. У меня он был таким: Нужно прописать абсолютный url к странице поиска. В итоге код должен стать таким: <form action="<?=SITE_DIR?>catalog/" method="get">Все, теперь фильтр будет работать на странице поиска в ЧПУ режиме. Фильтр на странице поискаKombox-фильтр может работать на странице поиска и не только - подробнееНе работают формы в режиме AJAXРечь идет о стандартных формах штатного модуля form. Часто их переводят в режим ajax (параметр компонента AJAX_MODE => Y). В режиме ЧПУ эти формы перестают работать в режиме ajax, происходит обновление всей страницы. Чтобы это исправить, вам нужно скопировать шаблон компонента form.result.new в шаблон сайта (как правило, он уже скопирован, так как стандартное отображение формы редко вписывается в дизайн сайта и в 99% его кастомизируют, поэтому вам нужно будет найти нужный шаблон). В шаблоне в файле result_modifier.php (если его нет, то нужно создать) вам нужно прописать такой код: <?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
preg_match_all('/action=(["\']{1})(.*?)\1/i', $arResult["FORM_HEADER"], $arAction);
$url = $arAction[2][0];
$pos = strpos($url, '/filter/');
if($pos !== false){
$newUrl = substr($url, 0, $pos + 1);
$arResult["FORM_HEADER"] = str_replace($url, $newUrl, $arResult["FORM_HEADER"]);
}
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||